|
|
为大家精选了10片优秀的流程图文章~
- 画了多年的流程图,你真的画规范了吗?
- 如何画逻辑流程图,这个技能你Get了没?
- 流程图那么多,你数得过来吗?
- 产品的三种流程图,你都知道吗?
- 三种常见「产品流程图」是如何思考与绘制出来的?
- PM小技巧——流程图&产品原型
- 关于流程图元素定义、结构分类;以及,我有一些技巧告诉你
- 线框流程图:一款用于工作流程或APP的UX交付
- 一次流程图设计的思考
- 案例分析:绘制流程图需要注意哪些事项?
画了多年的流程图,你真的画规范了吗?
流程有哪些作用?我们为什么要画流程图呢?正确的画流程图规范是什么?
流程图是一个很强大的工具,在我们的日常工作中经常会使用到。但我们也发现,有时看到别人流程图的画法、规范都不太一样,这是为什么呢?难道流程图就没有统一的标准或规范吗?
基于这个疑问,我出于好奇认真地查阅了一些资料,发现流程图确实有一套明确且通用的规范。很多人都没有意识到这些使用规范,认为流程图随随便便画一下,别人看得懂就行了,其实,这种看法是不正确的。
下面,根据我学习得到关于流程图的知识,整理出这篇文章,分享给大家。
目标读者:需要经常画流程图的职场人士们,以及不确定自己画得是否标准的小伙伴们也可以来围观一下。
本文将从流程图的定义、为什么要画流程图、画流程图画法和注意事项等几个方面展开个方面展开。

一、流程与流程图
1. 什么是流程
具体来说,流程是一项活动或一系列连续有规律的事项或行为进行的程序。
流程有6个要素,分别是:资源、过程、结构、结果、对象和价值。
一个流程会把这些基本要素串联起来,例如流程中资源的输入、流程中的活动、活动的结构,由谁执行,输出结果、流程最终创造的价值等。
2. 什么是流程图
流程图(Flow Chart),顾名思义,就是用来直观地描述一个工作过程的具体步骤图,它使用图形表示流程思路,是一种极好的方法。它在一些技术设计、工作步骤及商业简报等领域应用较为广泛,也可以称之为输入-输出图。它通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序,用图形表示执行步骤,十分直观形象,易于理解。
二、为什么要画流程图
那么,流程有哪些作用呢?我们为什么要画流程图呢?
首先,流程图作为一个工具,帮助我们把一个复杂的过程简单而直观地展示出来,大大提高了我们的效率。其次,在我们画出一张流程图之后,方便我们将实际操作的步骤和我们想象的过程进行比较、对照,更加方便我们寻求改进的机会。最后,流程图还能帮助我们将工作过程中复杂的、有问题的、重复的部分、多余的环节以及可以简化和标准化的地方都显示出来,有利于我们把复杂流程简单化。
通常,对于希望创建流程的人来说,无论创建的是什么样的流程,流程图都是很有用的。画流程图主要有以下好处:
- 一张简明的流程图,能帮你梳理活动流程的先后顺序,让策划、思考的思路更清晰、逻辑更顺畅,有助于流程的逻辑实现和有效解决实际问题。
- 流图还能帮助我们查漏补缺,避免活动流程、逻辑上出现遗漏,确保活动流程的完整性。通过梳理、琢磨流程上的步骤和关键节点,可以快速发现遗漏之处,以便及时整改,保证后续方案执行的顺畅。
- 流程图还是职场沟通的神兵利器,能够提升我们与老板、同事之间的沟通效率,可以省下不少扯皮的时间。当一件事情的执行步骤比较复杂,判定条件较多,用口头难以表达清楚,用一张流程图,就能高效地解决沟通问题。
三、流程图的画法和注意事项
前文介绍了什么是流程图和我们为什么要画,接下我们再介绍如何画好流程图。
1. 流程图的符号要求
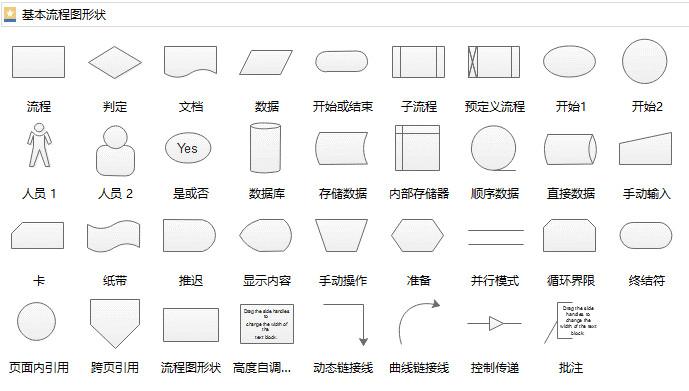
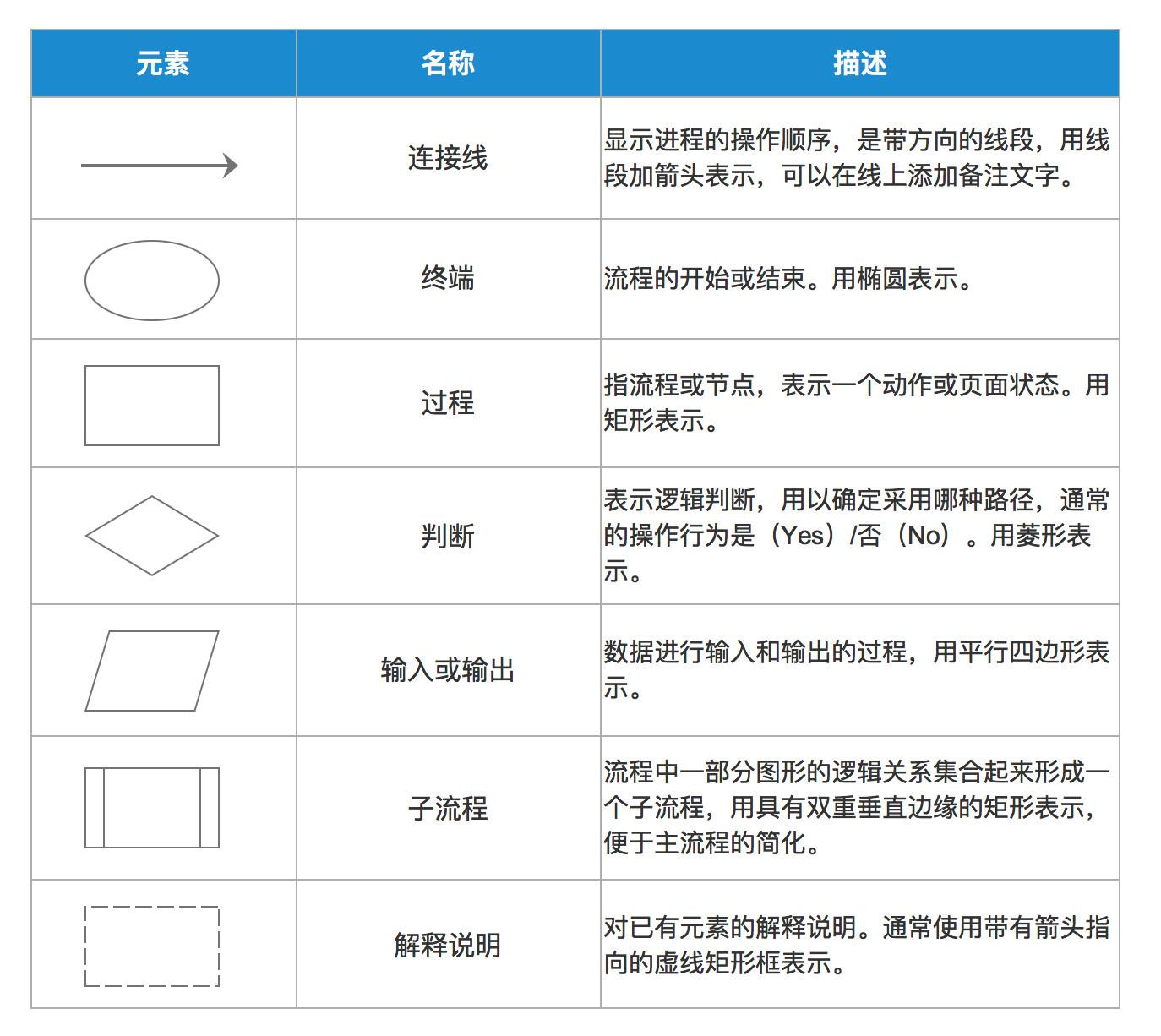
流程图看起来很容易画,但是想要画好、画标准一张流程图,还是需要一些练习的,下面这张图介绍了画流程图的一些特定符号,我们一定要记清楚每个符号的含义,在画流程图的时候可不要弄错了。

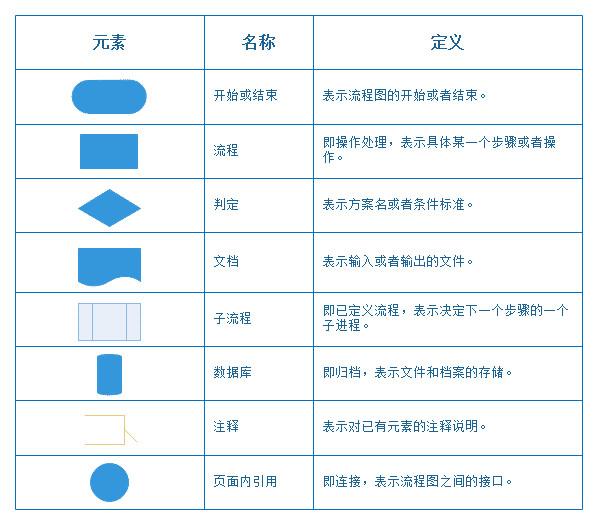
下面是几个重要且最常用的符号,需要牢记!

2. 流程图的三大结构
流程图由三大结构构成,这三大结构分别为顺序结构、选择结构和循环结构,这三个结构构成了流程执行的全过程。
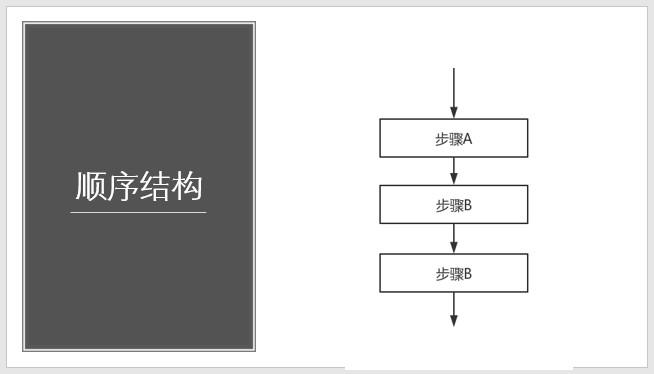
(1) 顺序结构
在顺序结构中,各个步骤是按先后顺序执行的,这是一种最简单的基本结构。如图,A、B、C是三个连续的步骤,它们是按顺序执行的,即完成上一个框中指定的操作才能再执行下一个动作。

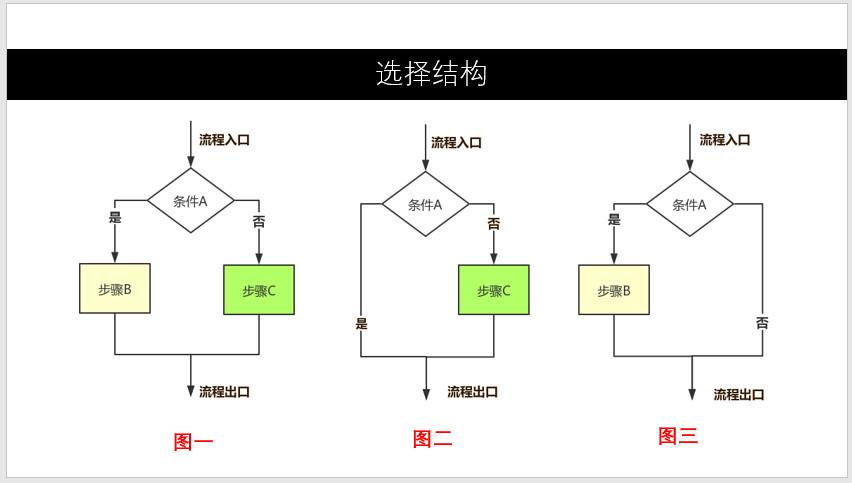
(2) 选择结构
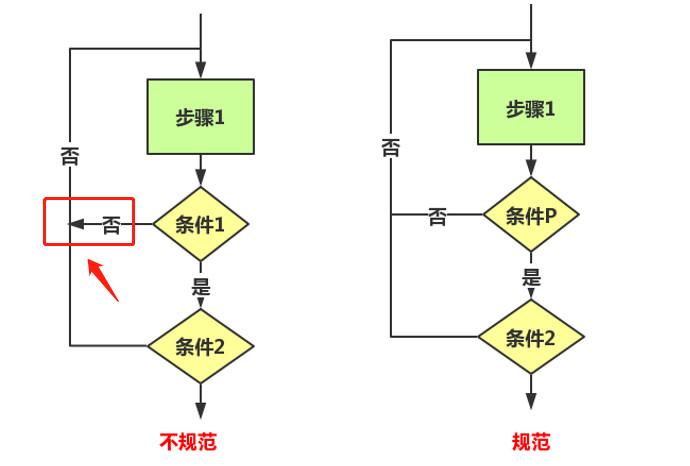
选择结构又称分支结构,选择结构用于判断给定的条件,根据判断的结果判断某些条件,根据判断的结果来控制程序的流程。在实际运用中,某一判定结果可以为空操作(如图二、图三)。

(3) 循环结构
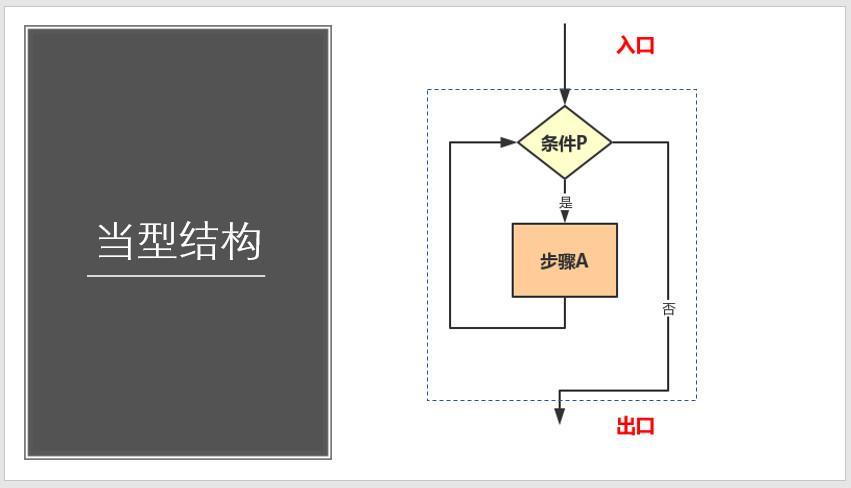
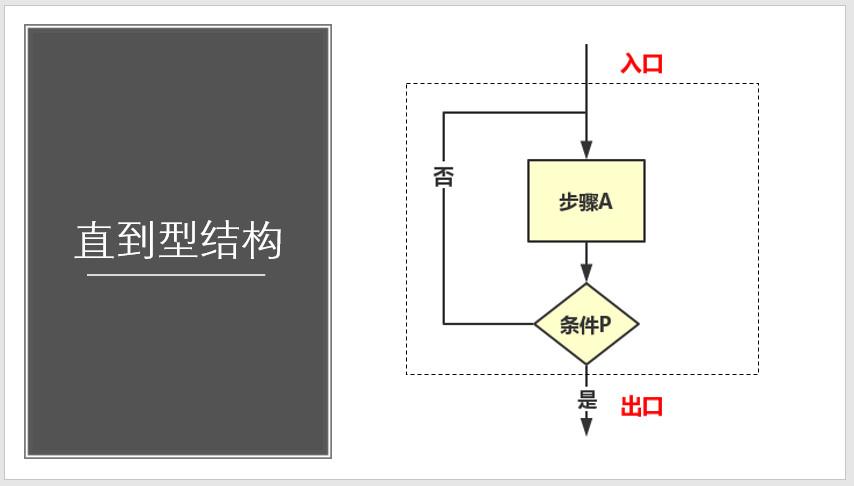
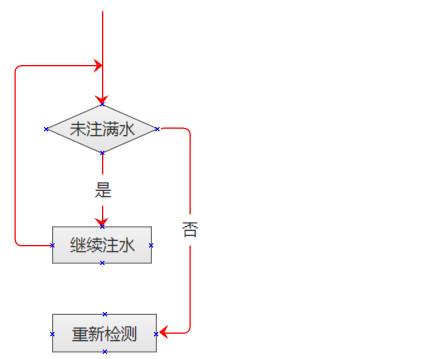
循环结构又称为重复结构,就是流程在一定的条件下,反复执行某一操作的流程结构。循环结构下又可以分为当型结构和直到型结构。
循环结构可以看成是一个条件判断条件和一个向回转向条件的组合,循环结构的包括三个要素:循环变量、循环体和循环终止条件。在流程图的表示中,判断框内写上条件,两个出口分别对应着条件成立和条件不成立时所执行的不同指令,其中一个要指向循环体,然后再从循环体回到判断框的入口处。
当型结构:先判断所给条件p是否成立,若P成立,则执行A(步骤);再判断条件p是否成立;若P成立,则又执行A,若此反复,直到某一次条件p不成立时为止。

直到型结构:先执行A,再判断所给条件P是否成立,若p不成立,则再执行A,如此反复,直到P成立,该循环过程结束。

3. 绘制流程图中的注意事项
(1)绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列。
(2)绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列。一个流程从开始符开始,以结束符结束。开始符号只能出现一次,而结束符号可出现多次。若流程足够清晰,可省略开始、结束符号。
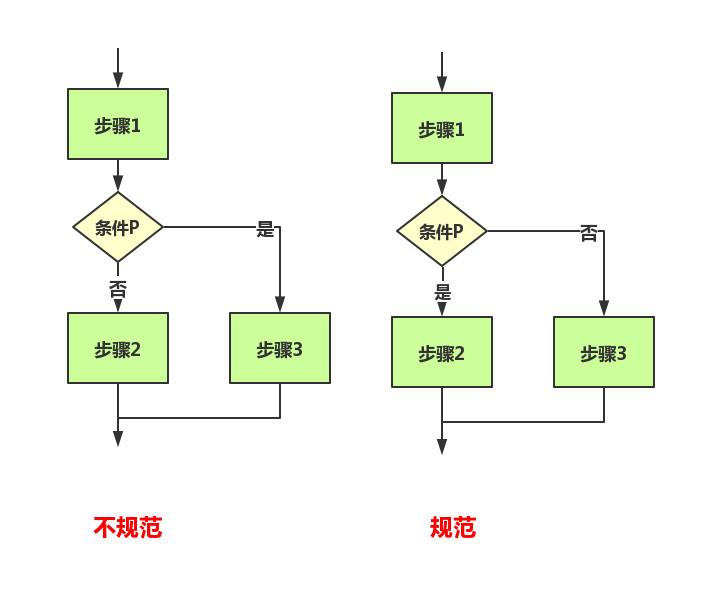
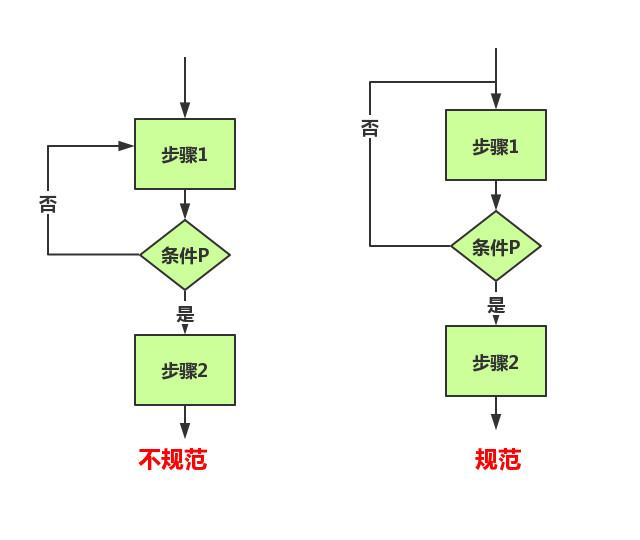
(3)菱形为判断符号,必须要有“是和否(或Y和N)”两种处理结果,意思是说,菱形判断框一定需要有两条箭头流出;且判断符号的上下端流入流出一般用“是(或Y)”,左右端流入流出用“否(或Y)”。

(4)同一流程图内,符号大小需要保持一致,同时连接线不能交叉,连接线不能无故弯曲。
(5)流程处理关系为并行关系的,需要将流程放在同一高度。
(6)必要时应采用标注,以此来清晰地说明流程,标注要用专门的标注符号。
(7)处理流程须以单一入口和单一出口绘制,同一路径的指示箭头应只有一个。

(9)同一路径的指示箭头应只有一个。

(9)流程图中,如果有参考其他已经定义的流程,不需重复绘制,直接用已定义流程符号即可。
复杂流程图的处理
以上对于流程图的简单介绍,涵盖了流程图的基础知识和注意事项,相信这些知识足够我们在日常的工作中运用了。
对于较为复杂的流程图,我们可以在熟练掌握这些基础的前提下,学会运用子流程和泳道图来表达较为复杂、涉及多个主体的流程。而泳道图和子流程的绘制也并不难,稍加练习即可。
以上,就是本人针对流程图相关知识的整理结果,基础知识大概如此。在实际运用中,不同类型、风格的流程均围绕该基础展开,实际处理可能有些出入,如若整理不当,还望指出错误,谢谢阅读!
关于我:学艺不精、不学无术的互联网新人,希望能和大家多多交流!
本文由 @Hiphop村 原创发布于人人都是产品经理。未经许可,禁止转载 如何画逻辑流程图,这个技能你Get了没?
现在公司的产品是从0到1的阶段,所以我会本着真实发生的来写这一个系列的文章,如果有不妥或者不太到位的地方,麻烦请各位直接告知我,毕竟产品之间互相多交流还是有很大好处的。
什么叫逻辑流程图
流程图:以特定的图形符号加上说明,表示算法的图,称为流程图或框图。
那么逻辑流程图怎么画呢?我先用文字解释一下。
逻辑就是你的产品功能的实现逻辑。注意,这里我不是指技术上面的实现逻辑,而是某个功能在使用上面的逻辑,什么界面的什么按钮有什么作用,需要进行什么判断,下一步往哪儿去,功能与功能之间的交互是什么样的。
逻辑流程图怎么画
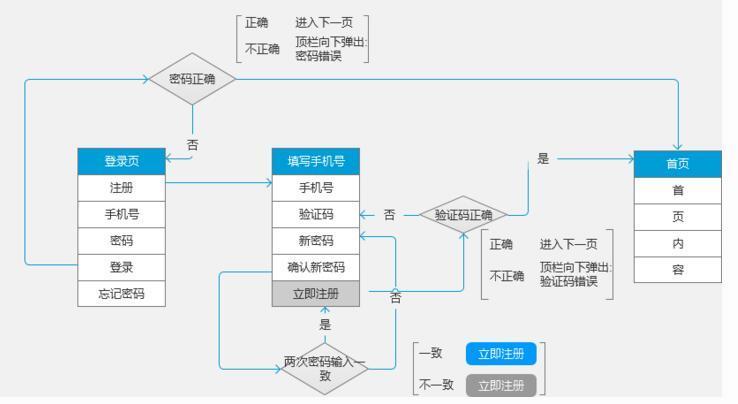
都说文字说不清楚的来张图就明白了,确实是这么回事儿,看下面

首先我要解释一下为什么只画了这么点儿,因为没有那么多时间嘛,其次我要跟你解释以下这些框框是什么意思:
- 每一表格代表一个页面
- 最上面那个蓝色的是顶栏的标题
- 下面的是功能
- 灰色的是按钮
- 框框是对按钮进行解释说明
其他的就不用我再解释了吧,不明白的自行百度,我觉得我说的够大白话了,应该是个人都能看懂- -!
但是这样远远不够,你在拿给开发兄弟看的时候,他可能会问,这些都是按钮吗?还是输入的东西?你要知道开发兄弟已经会被bug弄烦,能不能就别再添堵了?
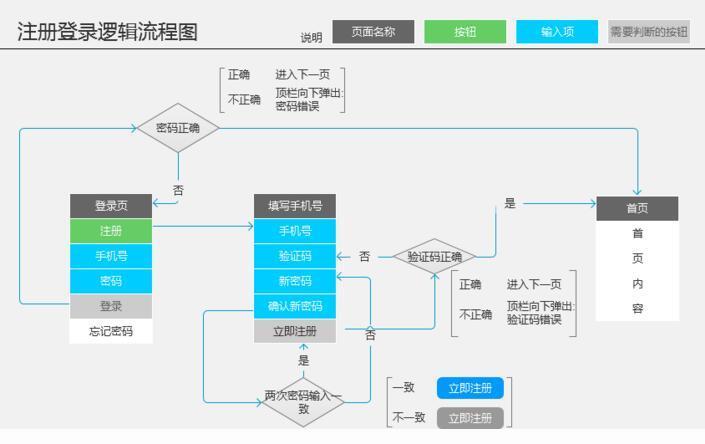
面对这样的问题,就有了下图:

对不同的功能用颜色标注出来,并且在一开始做一个说明,这样不管是开发看还是以后自己看,都是方便。
判断逻辑的地方一定要标出来,同样也是方便开发兄弟。
逻辑要弄清楚!
逻辑要弄清楚!
逻辑要弄清楚!
重要是事情说三遍!!!
为什么我这么强调逻辑,因为如果你的逻辑跑不通,最后出来的东西会陷入死循环,这对于使用产品的用户来说是致命的!你的每个功能的逻辑要跑得通,三个字跑得通看似简单,实际你需要花一定量的时间去跑逻辑,当然了,并不是说你花的时间越多越好,如果逻辑比较复杂,花的时间越多越可能把自己搞晕。有精力的朋友可以去梳理以下淘宝的订单逻辑流程图。跳出订单页面的可以不用理会哈。
聪明的产品一看这个图就明白如何画,而且还会在我这个基础上更加完善更加美观;稍稍笨一点儿的嘛,就比如我多看两遍就好啦~再看不懂的还是转行叭。
作者:M先生(微信公众号:MEI有产品),来租我吧产品助理。1年互联网产品经验。目前还在慢慢爬坑,起点学院学员
本文系起点学院北京1510期优秀学员@M先生 原创发布,未经作者许可,禁止转载。 流程图那么多,你数得过来吗?
在看文章时,我们时不时会碰到各种流程图:业务流程图、功能流程图、页面流程图、用户操作流程图、系统流程图等等这些叫得出名叫不出名的流程图,这着实让人头痛不已,这里作者分享一些自己对于流程图的理解,着重介绍产品中会用到的相关流程图,希望能够抛砖引玉。
定义
百度百科:以特定的图形符号加上说明,表示算法的图,称为流程图或框图;
智库百科:流程图是流经一个系统的信息流、观点流或部件流的图形代表;
维基百科:A flowchart is a type of diagram that represents an algorithm, workflow or process, showing the steps as boxes of various kinds, and their order by connecting them with arrows. This diagrammatic representation illustrates a solution model to a given problem.
(译文:流程图是一类代表算法、工作流或过程的图表,它通过一些用箭头连接的各类图形来展示其中的步骤。这类图形表示方法常用来阐述一个给定问题的解决模型。)
通俗来说,流程图就是一个有特定逻辑顺序的步骤地图,在这份地图的帮助下,我们可以预知某类步骤走法所能到达的终点,同时,我们也可以通过这份地图找到某个目的地的具体实现路径。
种类
维基百科原文引述Types部分:
Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks) and that there are four general types:
- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself。
However, there are several of these classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated “in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts…”.[12] More recently Mark A Fryman (2001) stated that there are more differences: “Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government”.
大意:
Sterneckert在2003年提出流程图可以根据不同的用户群(例如管理人员、系统分析师、书记员)这个角度来绘制,并且划分出了四种常用的种类:
文档流程图:展示经过一个系统中的文档流的控制;
数据流程图:展示对一个系统中数据流的控制;
系统流程图:展示对于物理层面或资源层面上的控制;
程序流程图:展示一个系统中对于程序的控制;
值得注意的是:相较于特定的流程图本身,每一类流程图都更关注于某一种类型的控制。
然而,这些分类还有好几种。比如说,Andrew Veronis (1978)命名了3类基本种类的流程图:系统流程图、通用流程图、详细流程图。同一年,Marilyn Bohl提出:“事实上,在解决方案规划领域有2类流程图:系统流程图和程序流程图”;离现在更近的是2001的Mark A Fryman,他提出:“在商业和管理领域,流程图有更多的种类如决策流程图、逻辑流程图、系统流程图、产品流程图、过程流程图”
在上文中我想强调与重申的是“Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself。”
相较于特定的流程图本身,每一类流程图都更关注于某一种类型的控制。 看到这里,坚强如你是不是也得吐槽一句:“真是B了狗,怎么就没有一个固定的标准,我怎么数得清有多少种,说不定明天又出来一种新类型的流程图”。其实,在这里我引用这么一大段东西,不止是为了让大家吐槽。
更是想要传递一个观点:“现实世界中不像程序中那么非0即1,某件事物的定义或定性没有一个统一的标准是不难见到的。”但中式教育似乎又更加严格强调标准答案这个概念,就如我们小时候,教材被视为绝对的真理,语文课上考察背诵时,就需一字不多不少得背下来,句子中加个语气助词“了”可能都算错。
种种这种类似的经验就很容易造就了一堆死记硬背的读书人,当他们遇到一个新概念时就会查看其定义,如果定义有严格的标准,那就不管是否已经理解先背下来(当然,这种背诵行为不是说不好),但如果缺乏一份严格的标准,他们就会惊慌失措,不知道何去何从。
互联网产品行业又是一个新兴领域,其中许多标准与规范也没有达成共识,这就需要我们勇于探索和总结了,希望这段话能够给鼓励一些迷茫于没有标准教材学习的朋友。
话题扯回来,对于PM,我们经常接触到的流程图又有哪些种类呢?按照产品设计过程中的时间先后顺序,我想分享一下自己对于产品业务流程图、产品功能流程图、产品页面流程图的思考和总结(这里请注意我们将讨论前提限制在了产品领域)。
标准
虽然流程图的类别没有严格的分类标准,但对于其图形表达已经有一套基本的共识。在介绍具体的流程图前,我们先对常用的图形标准达成共识:

产品业务流程图(绘制人:产品经理)
1. 定义
产品业务流程图就是通过图形化的表达形式,阐述产品在业务层面控制的图表。产品业务流程图通常作为产品设计初期阶段的工具使用,通过图形化,能够更清晰、直观地传达产品在业务层面的控制(如业务动作、方向、逻辑等信息)。
2. 作用
业务流程图通常用于介绍产品业务,如产品经理需要向老板介绍产品业务时,用流程图辅助讲解的效果,相较于纯语言或文字表达要好得多。
绘制业务流程图的过程能够帮助PM根据产品定位对产品业务进行设计、分析与优化。
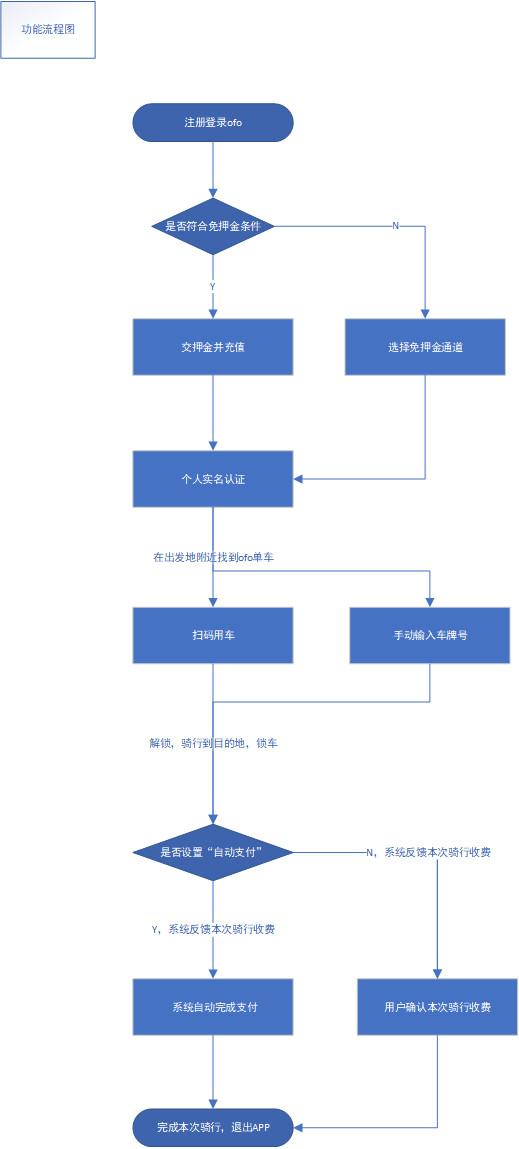
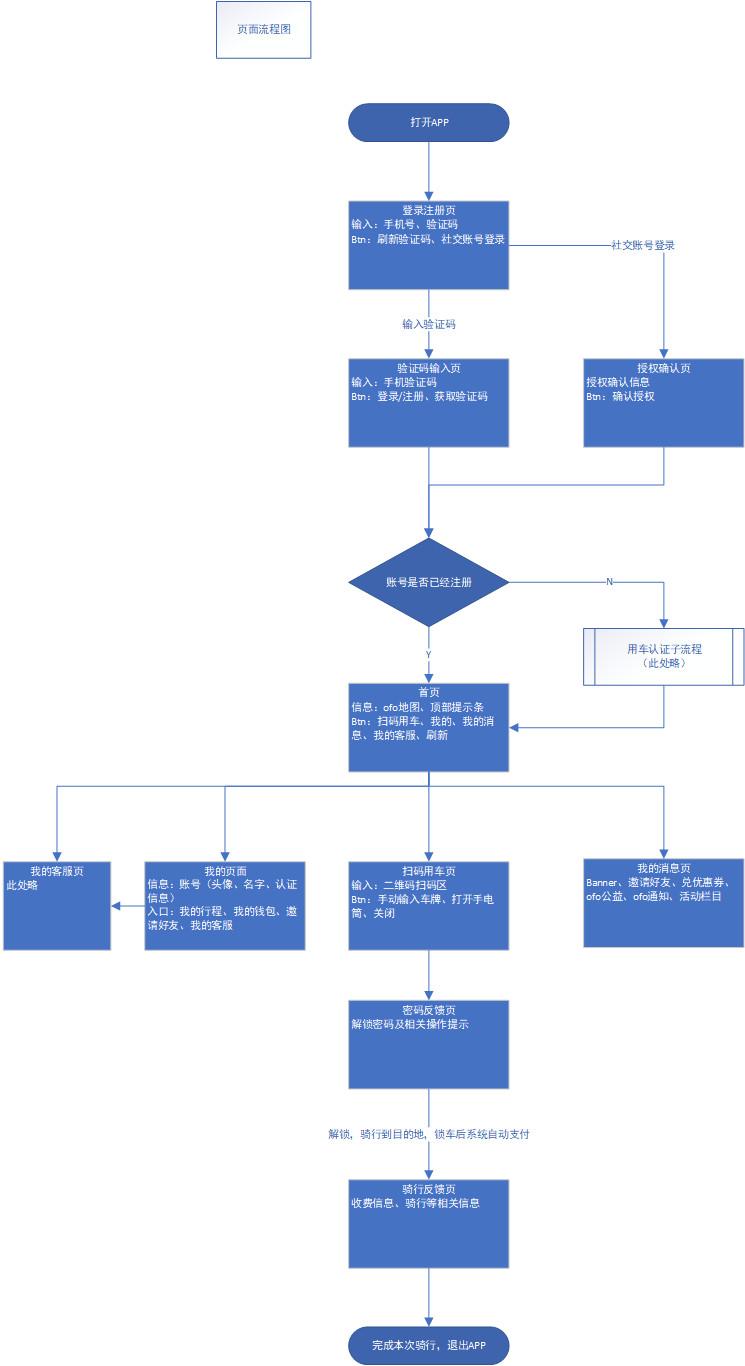
3. 实例
注:这里我们以ofo小黄车为例,粗略地绘制其业务流程图、功能流程图、页面流程图,希望能够帮助理解

产品功能流程图(绘制人:产品经理)
1. 定义
产品功能流程图就是通过图形化的表达形式,阐述产品在功能层面控制的图表。产品功能流程图通常作为产品设计中期阶段的工具使用,通过图形化,能够更清晰、直观地传达产品在功能层面的控制(如功能动作、方向、逻辑等信息)。
2. 作用
功能流程图通常用于介绍产品功能模块的相互关系或某个功能模块的具体组成,如产品经理需要向开发人员介绍某个新增功能模块时,可以在原型图宣讲之前使用功能流程图让其对功能的轮廓和走向了然于胸。
绘制功能流程图的过程能够帮助PM确定产品的功能范围同时避免不合理的功能使用逻辑。
3. 实例

产品页面流程图(绘制人:交互设计师、产品经理)
1.定义
产品页面流程图就是通过图形化的表达形式,阐述产品在页面层面控制的图表。产品页面流程图通常作为产品设计后期阶段的工具使用,通过图形化,能够更清晰、直观地传达产品在页面层面的控制(如页面功能和信息、方向、逻辑等信息)。
2. 作用
页面流程图通常用于介绍产品页面元素及页面之间的跳转关系。
产品页面流程图一般由专门的交互设计师进行设计,其绘制过程能够帮助交互设计师确定产品页面之间合理自然的跳转顺序以及页面本身的功能及信息构成。
3.实例

总结
通过上面的实例我们不难发现:业务流程图、功能流程图、页面流程图的主要区别在于矩形图形(流程或节点)的内容的所处层次,其分别对应着业务动作、功能动作、页面功能和信息。
整体上来说,产品业务流程图、功能流程图、页面流程图分别是产品设计阶段早、中、晚时期的阶段性产物。在产品设计阶段,从业务到功能再到具体页面设计,这是一个抽象到具体实现的过程,也是产品概念转变为产品介质的核心过程。在这个过程中,产品业务确定了产品功能范围,产品功能又进一步确定了页面的实现范围。
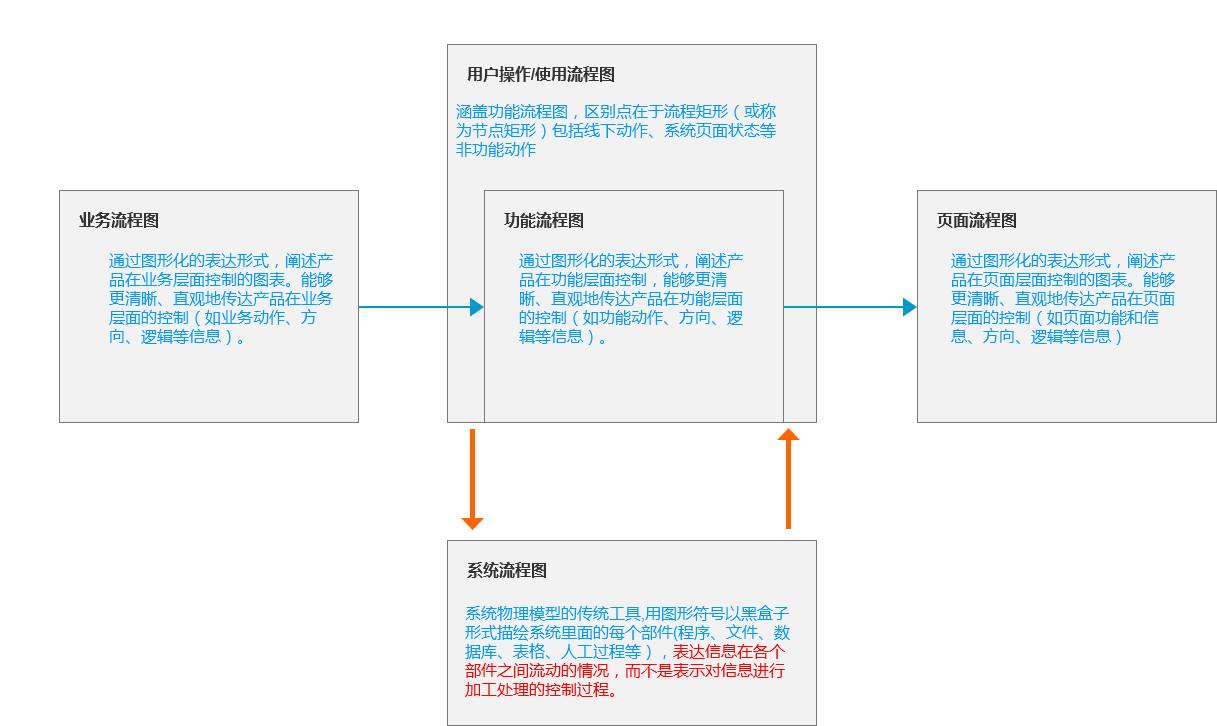
最后,作者整理了引言中涉及到的各类流程图的对比关系图

后话
现在你还在意能否数清流程图的种类吗?其实流程图就是一个图形化的表达工具,其绘制过程能够帮助我们思考系统在某个层面的控制,流程图本身的图形化表达也能更简洁、清晰的传达系统在某个层面的控制信息(节点、流转方向等)。对于这个工具,我们最好不要钻牛角地非要数清流程图的“界门纲目科属种”(如上文介绍也没有这么一个通用的标准),根据实际情况灵活使用和理解才是第一位。
参考:
(1)维基百科:流程图
(2)全面解读流程图|附共享单车摩拜ofo案例分析
作者:蓝调Lee,微博号:蓝调L 本文由 @蓝调Lee 原创发布于人人都是产品经理。未经许可,禁止转载。
产品的三种流程图,你都知道吗?
刚入行的时候,我会火急火燎地画原型图,因为画原型图的时候成就感最大,这毕竟是真正意义上的输出物啊!
终于画完美美的原型图了,拿给评审或和开发沟通,才发现存在很多逻辑漏洞,不是缺少分支流程,就是没考虑异常状态,就这样来来回回修改原型图,被开发同学鄙视和效率低下不说,自己都开始怀疑自己了。
随着项目经验的增加和方法论的逐步完善,终于知道在需求和原型图之间存在着两道墙,一个是信息架构,另一个则是流程设计。
只有按照相应的设计原则跨过这两道墙才能在画原型图时做到心中有数,考虑周全,而不是跟着感觉走。
什么是流程图?
你是不是会觉得跟一些人没有共同语言,并不是因为我们说着不同的语言,而是彼此知道的概念不一样,或者对同个概念的理解不同,所以导致了沟通困难,你明明在说A,对方理解成B,这种鸡同鸭讲的沟通真是难以忍受。
既然概念如此重要,当学习新知识时,第一件事就是透彻的了解概念,在理解概念的前提下再去扩展方法论和践行,才能学好新知识。流程图,绝大多数人三个字都认识,但当它们组合在一起,表达了什么意义呢?
流程图:用图示的方式反映出特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程。
精简一下,就是流程图是用图示来表示某一系列的操作过程。这个操作过程有特定的主体,是为了满足特定的需求且有特定逻辑关系的。
例如:京东的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物过程中的逻辑。
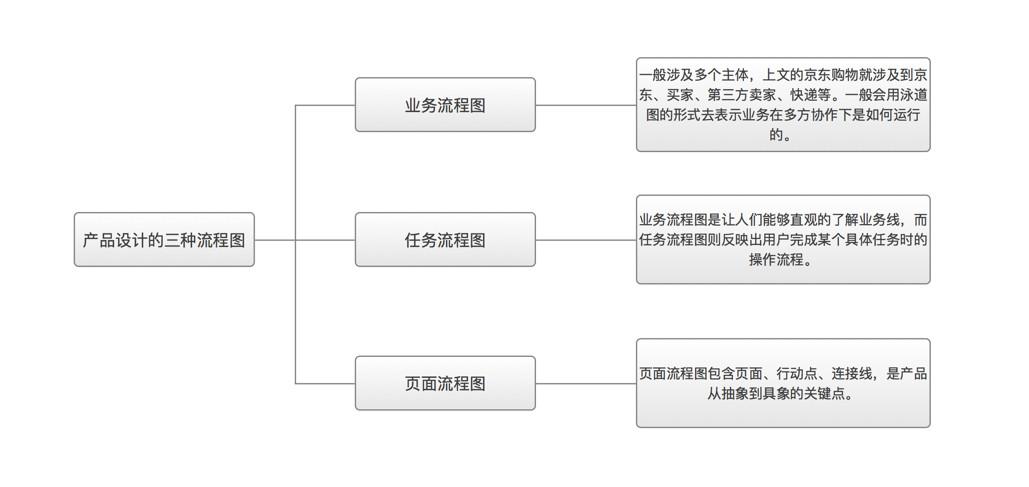
产品设计中涉及的流程图有三种,业务流程图、任务流程图、页面流程图。

三种流程图
1. 业务流程图
凡事都是有流程的,包括最简单的吃饭睡觉刷牙,刷牙时,你要先拿起牙刷牙膏、挤牙膏、刷牙、漱口、洗牙刷、放好牙膏牙刷。

刷牙流程
你发现了用户的一个痛点,想要去解决它,进行产品定位和需求分析之后,你需要对整个业务模式进行分析,需要考虑一下几个问题①涉及到哪些主体?②每个主体都有哪些任务?③各个主体之间怎么联系的?

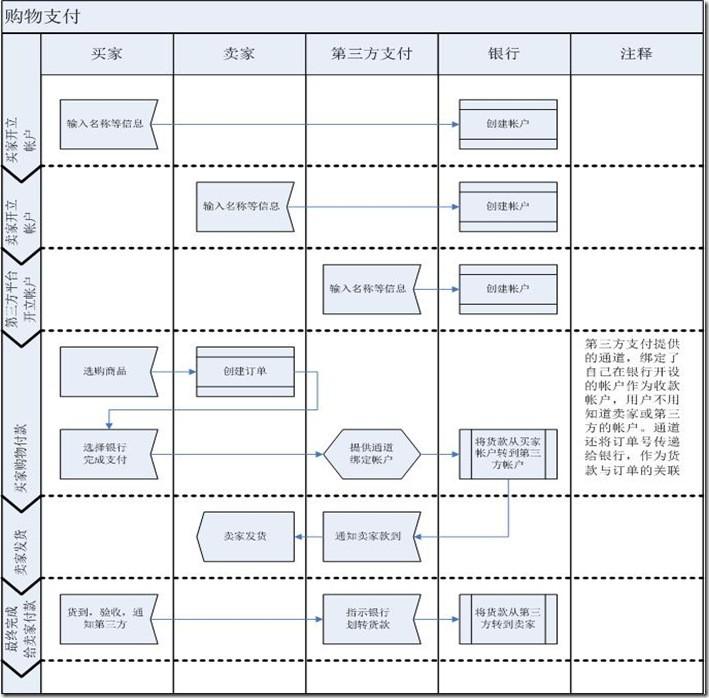
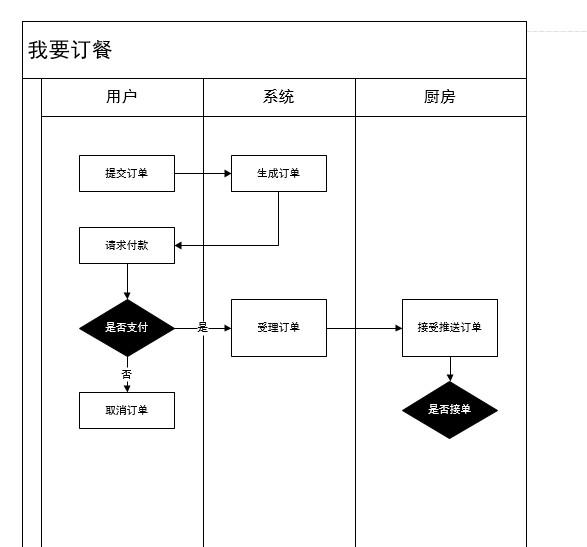
业务流程(泳道图)
这是网上关于购物支付的泳道图,用来反映业务流程。上述的泳道图涉及到卖家、买家、第三方支付、银行等主体;每个主体都有其相应的任务;并用箭头来表示各个任务之间的先后次序。
3. 任务流程图
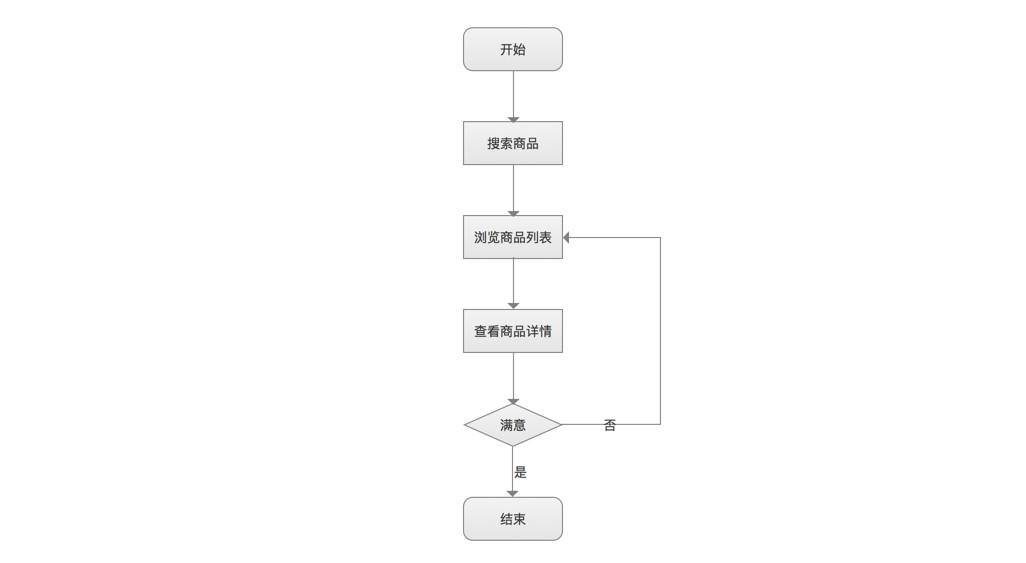
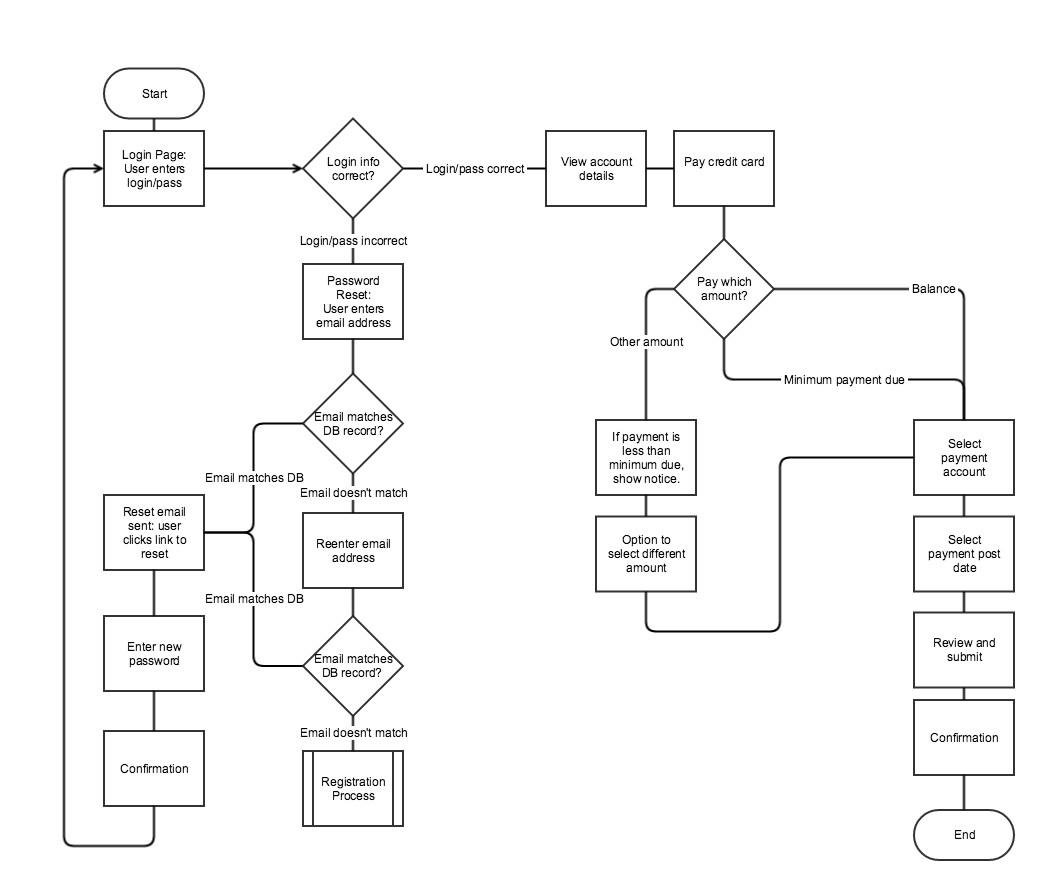
泳道图从战略层分析了整个业务流程,接下来要去分解到各个任务层具体是如何操作的,例如上面买家选购商品这个任务就涉及到搜索商品、浏览搜索结果、查看商品详情、若满意则进入订单任务,若不满意则返回到搜索结果或者重新搜索,这就是具体的某个任务的流程。

选购商品的流程
画具体任务流程的时候要注意从整体流程到局部流程,从主干流程到分支,从正常流程到异常流程。
对于交互设计师来说,任务流程的主体一般是产品的用户,任务流程图反映的则是用户的行为。
拿滴滴和易到来说,打车就是主干流程,查看行程、查看优惠券、设置就是分支流程,做设计时应该先考虑打车流程,再去完善其它流程;用户正常打到车是正常流程,网络异常、高峰期打不到车等属于异常流程,先考虑正常流程、再考虑异常流程,而且异常流程一定要思考的全面。
产品的逻辑漏洞多半是由于异常流程没有考虑清楚,所以画任务流程图能有效的减少产品原型图的逻辑漏洞。
虽然流程图简单,但也有一套规则。按照规则来画,才不会被笑话。

流程图绘制规则
页面流
通过泳道图和流程图,把业务流程和各个功能的任务流程用图示的方式梳理清楚。其中任务流程图直观的告诉我们整个业务模型是怎样的、涉及到哪些主体,这些主体下面都有什么任务要完成;任务流程图展示了主干任务和分支任务,描述了一个任务的大致流程。
而页面流程图的对象是页面,页面是互联网产品设计最基本的单元,不管APP也好、H5也好、PC端也好,这些产品由一个个页面组成。页面流描述了用户完成一个任务需要经过哪些页面。
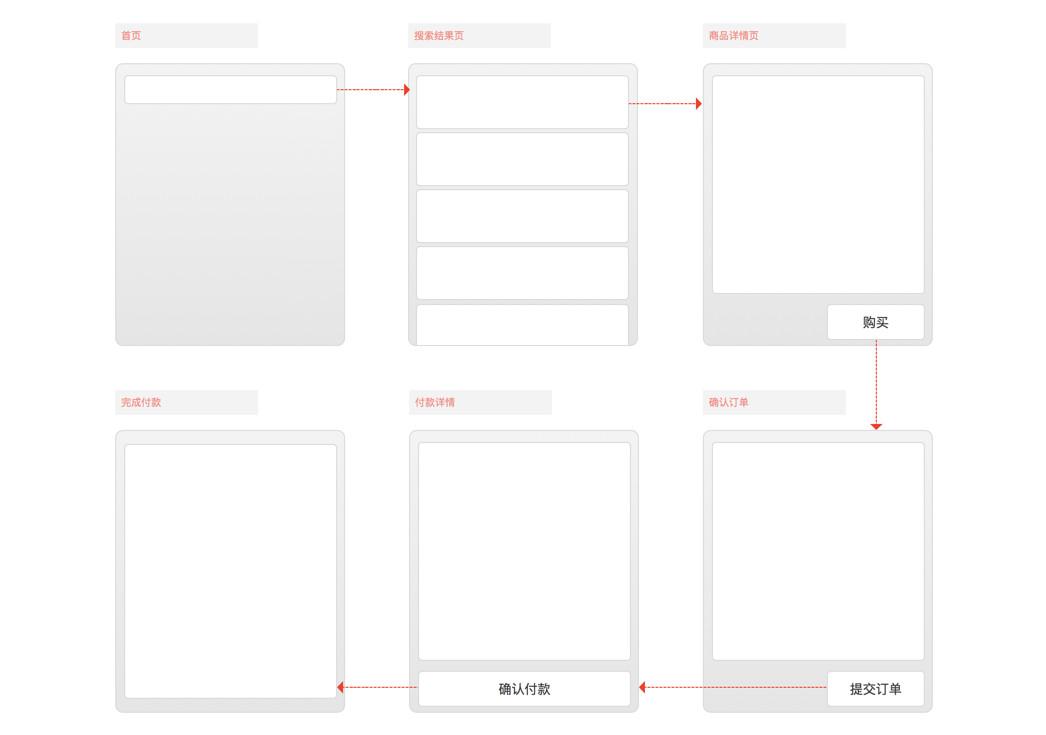
也就是我在哪,经过什么操作,能去哪。页面流有三个要素:页面、行动点、连接线。下面拿购物的页面流举例说明:

购物页面流
画页面流时一般只考虑用户的正常路径就行,如果需要指出异常流程,在正常流程附近画出异常流程就行。产品设计从需求分析到信息架构、再到业务流程——任务流程——页面流、再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,不可忽视。
本文由 @邹志楠 原创发布于人人都是产品经理。未经许可,禁止转载。 三种常见「产品流程图」是如何思考与绘制出来的?
「流程」较之于原型图是更为抽象些的东西。画个流程图怎么画?该画什么不该画什么?怎么思考?
流程分为哪些类?这些东西直到真正接触过之后,才慢慢搞懂,之前真是懵懂懵懂,产品这东西啊,没有让你动手实践,还真是欠些什么。
那先来说下什么是流程?
流程说白了就是先做什么后做什么。如果说所有的动作都是单独的个体,那么流程就是串联起这些个体的线,没有流程便无法实现我们想要做的事情。
这样是不是理解起来比较简单了?细想想,周遭的事情,大多都有流程这个东西。吃饭?睡觉?学习?是不是都有他的一个流程,如果颠倒顺序或中间缺少一环,就会显得奇怪。
工作时,我们要是搞丢某个环节或流程错误了,产品或是工作就会出现漏洞与事故。
那么产品经理日常中大概最多接触的是一下流程,他们包括业务流程、操作流程和页面跳转流程。
这些都是0-1岁产品经理该掌握的东西,他们多是围绕产品本身展开,理解起来并不困难。他们都是呈现给你的团队,你的下游的交付物,全团队都会遵照这个流程来行动。
再来解释下他们之间的区别?
业务流程
通常会由几个「角色」来组成,他会有一种流水线般的工作线,A搞定了,传给了B,B搞定他的部分,传给了C,C搞定后又要将结果传给A做。
简单的理解这种穿梭在各种角色中的操作就是所谓的“业务流程”。他组成了你产品能够运行起来的最根本的行为。如果业务流程走不通,那么这个产品就是不可用的。
操作流程
是什么?是用户要完成某件任务要经过的哪些操作。流程只说明用户的操作就可以了,这个相对简单一些,因为我们人人都是“用户”。比如登录注册流程、地图应用导航流程等等。
页面跳转流程
这一部分主要是让别人理解你网站的一个交互过程,让人不至于看懵。
这里面会设计到一些逻辑上的问题,比如一个提示弹框出现后,如果点击确定,下一步页面去哪里?点击取消呢?点击返回是返回哪里呢?这都是你要在这里解释清楚的事情。
拿外卖点餐产品当栗子,分别说明他们
首先从业务流程开始说起了,我在设计产品的时候常常从业务流程开始。我们要做一个叫“我要订餐”的产品。
现在我们需要一个流程将业务跑通,假象一下我们的产品是个第三方订餐平台,平台上有很多餐馆,用户通过我们的平台点餐付款,我们通知餐馆做饭,送餐等等。
我们首先要做的就是理清产品中有多少种角色,在脑子里想象下如果一个用户下单,需要穿梭过多少种角色才能完成它的下单流程,然后用软件或是纸笔来将流程画出。
画业务流程通常会用到“泳道图”这个是专门来表示多角色配合的一种流程。如下图,我随手画的,示意一下。

角色有三,用户,系统(后台),厨房(第三方商家)。
我们来跑一下这个短短的流程,如果「用户」选好了今天的饭菜,提交订单了,这时就将订单信息推送给了「系统」,「系统」在后台生成订单,用户的订单状态变为「等待付款」。(其实系统这部分用户是看不到的,但是产品经理需要想清楚。)
用户会来到支付页面,这时候做一个判断,用户是否为这个订单支付了费用呢?如果是,那么「系统」就会受理这个订单,将信息推送给第三方「厨房」,如果不是,那么用户就是取消了订单,订单状态变为「订单失败」。接受到订单的第三方厨房也会做一次判断,这个订单接还是不接呢?这是个问题~
我眼中的业务流程是个大局的东西,在思考他的时候也是着眼于整个系统的,你不在是一个用户,因为用户是不必知道后台的一些判断细节或是操作过程的,但如果你是产品经理的话是一定要清楚的。
流程中总是由一个动作展开,那么思考时,我们要对每一步都带着一个“如果……不……”会怎么样的心态,就会发现很多可以做判断的地方。如果支付不成功呢?如果厨房不接单呢?如果退款不成功呢?这样想下去你的流程细节就会越来越完善。
OK,回顾一下,业务流程的重点是:设定角色,跑通流程、用“如果……不……”穷尽判断,思考产品背后的判断逻辑。
沿用这个栗子,说说操作流程。
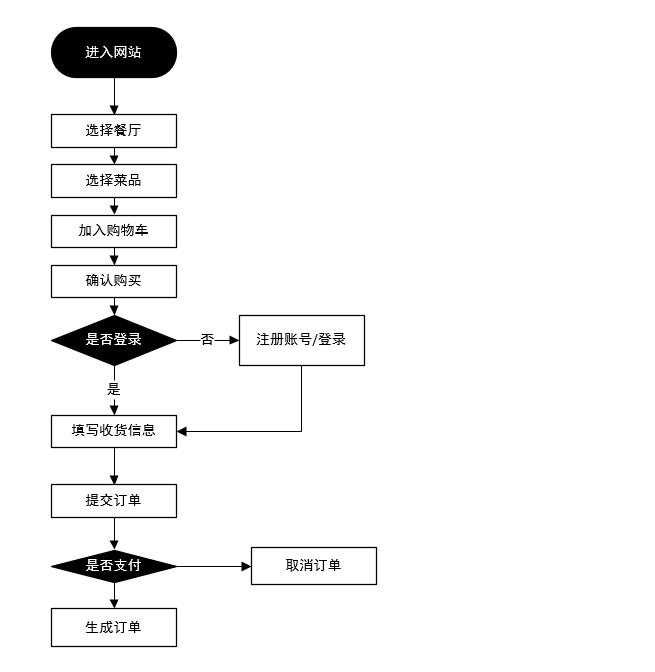
操作流程,顾名思义,就是用户对产品的一个操作流程,这个流程是为了完成某个任务。比如成功下单,比如登陆注册,比如退款等等。我又很简单的画了下面的图,这就是“用户下单”的操作流程。

他完全是以一个用户的操作角度来写,你也可以去画一下系统后台某种操作流程等等,他并不限于所谓的消费者用户。
在初画操作流程的时候,不要早早的去过分在意细节与逆流程,逆流程便是那些需要判断是否的那个“否”的流程。
第一次我往往都会用最理想的状态,将流程跑通,再去思考这里面会不会有那些“如果……不……”的细节。
最后是页面流程图
他算是比较好理解的了,这个流程我通常会在完成原型图完成后来制作,通常会用Axure来绘制,再加上一些文字上的注解。
业务流程与操作流程都在他之上完成,当建立起来操作流程,页面跳转的流程也就跃然纸上了,只是在做某些交互行为时要多加注意页面之间的逻辑、层级关系,做到跳转不歧义。
比如前几天我一个上了些年纪的亲戚来请教我手机网购的事情,我一步步教他如何选商品、注册、下单、支付,当订单提交后,页面定格在了。“恭喜您,下单成功”页面中,并给了一个查看订单和联系客服的按钮。他问我:“下一步怎么办,我还想买别的”。
这是页面跳转流程的问题呢?或是叫他用户体验,交互问题都可吧。
已经完成购物的用户,真的在那一刻想看“订单详情”吗?还是引导他去买更多的东西?这便是页面跳转引导流程上的思考了。
透过上面的案例,不难看出流程实际上就是“开始,结束,行动,状态与判断”的组合。一切流程都有启示的位置与结束的位置,我们在其中行动(与之交互),有时候一个行动我们需要判断是否要做,做完了又会变成一种什么状态。如此反复,就形成了所谓的流程。
认识了概念,看过了示例,如果你已经跃跃欲试了。
那么我们该用什么来绘制流程呢?
这里我会推荐先用纸和笔来做,先去多体验一下其他竞品的流程,把他们的流程记下来或是烂熟于心,然后在脑中去勾勒出自己产品的流程,逐渐将他们记录在本子上,试着去模拟一个用户在你的产品上使用的流程,当然也要去想后台如果来处理用户的一系列提交数据的动作,完成一整套的产品业务流程。
这可能很庞大,我们可以像做项目一样,将这些庞大的东西,细分打碎,通过完成一个个小模块来最终绘制完成所有的流程。
关于流程的思考
流程电子化只是换了一种形式表达而已,不必刻意去追求软件层面的创新;思考过,并且「想明白了」才是重点。
如果在其中你发现了这个行业的产品,都是这么做的一个流程,那么可以试想“如果都这样,那么他会不会是一个可以优化的机会呢?”
不盲目地确信你眼前看到的事实,不断去反思,自省,质疑,是打磨一款流程简洁、操作简单的产品的法门之一。我们其实都在通往合格的产品路上,共勉吧。
#专栏作家#
辛超,微信公众号:pmnote,人人都是产品经理专栏作家。九樱天下产品经理,关注社区共享经济领域,曾任蓝标集团策划经理,负责运营百万级粉丝微博账号,现转岗产品,擅长产品设计与运营。希望未来自己打造的产品,能让世界变得更好一点点。
本文原创发布于人人都是产品经理,未经许可,不得转载。 PM小技巧——流程图&产品原型
在规划产品功能时,产品经理需要和设计师一起将原本比较抽象的产品需求变得更加具体。一般来说,将抽象的产品需求具体化也可以分解为四个环节:确定产品需求范围、制作流程图、制作产品原型、设计产品视觉DEMO。
关于分析与管理产品需求的文章之前已经写过很多了,而产品DEMO是由专业的UI设计师进行设计展现。
简单地谈一下流程图与产品原型,二者不仅是产品功能需求的具体体现,也是后面进行DEMO设计的基础。
流程图=业务场景+逻辑思维+流程可视化 制作流程图的好处有很多,主要是体现在两个方面:
一是帮助产品经理梳理、完善用户操作流程。
基于流程图,产品经理通过模拟不同用户在不同场景下对流程中每个步骤的具体操作,便可以很方便地对整个流程进行评估,确定流程是否可以保障所有用户都能很好地完成整个任务。
因此,在进行制作流程图之前,我们是需要熟悉相关的业务场景,对用户整个流程的操作了然于胸,这要求产品经理在熟悉业务场景的基础上具备缜密的逻辑思维。
二是有效降低团队成员间的沟通成本。
在实际工作中,产品经理需要向很多人描述产品需求,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段文字直观易懂得多。
个人认为,逻辑思维与人际沟通是产品经理最基本也是最重要的素质。之后就是将具体的流程进行可视化展示,这个就比较简单了。
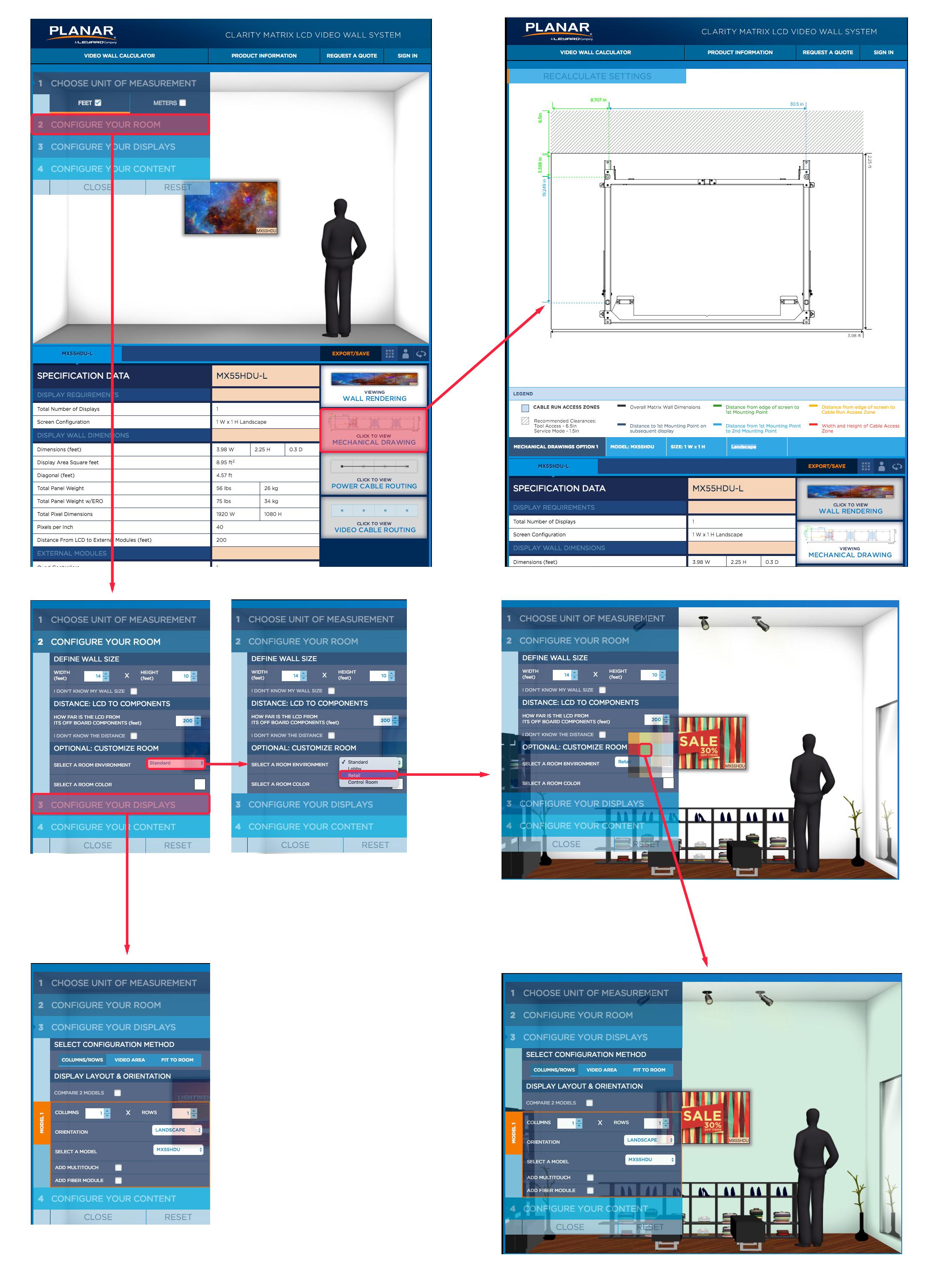
之前去美团面试后端产品时,由于工作岗位涉及到逻辑、流程,面试时要求根据自己入学时的场景,画一张新生入学流程图。
恰巧当时还在研究生会,所以对相关场景还是比较熟悉的,画出来的结果面试官也比较满意。
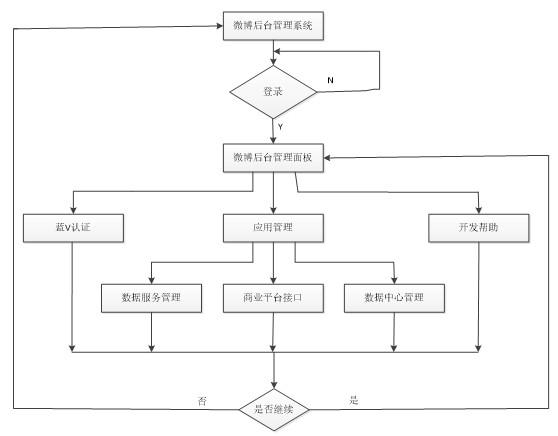
下面是微博的后台管理系统,用Visio画的,由于时间比较紧张,下一层级模块的操作逻辑就省略了。

制作流程图的工具没有什么特殊的要求,可以用笔直接画在纸上,可以用Photoshop德国画图工具,也可以用专业的流程图制作工具,比如Visio。
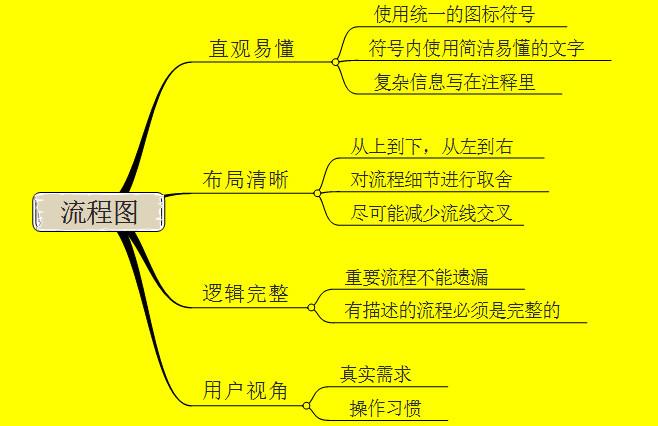
无论用什么工具,制作出来的流程图都应该符合一些基本要求,比如直观易懂、布局清晰、逻辑完整、站在用户视角考虑等。

产品原型=用户需求+产品功能优先级+原型制作 在将抽象的产品需求具体化的四个环节中,原型制作是很关键的一个环节,因为它要将大量存在产品经理脑海中的信息转化为可视化图形。
产品原型是用于表达产品功能和内容的示意图。一份完整的产品原型要能够清楚的交代:产品包括哪些功能、内容;产品分为几个页面,功能、内容在界面中如何布局;用户流程的具体交易细节如何设计等。
概括来说,产品原型设计要涵盖三个要素:元素、界面、交互。
对于产品经理来说,通过用户调研、竞品分析确定产品功能需求范围后,制作产品原型有很重要的意义。
有助于完善、优化产品需求方案
在此之前,产品需求还停留在抽象、模糊的概念阶段,属于“空中楼阁”,而制作的原型已经很接近最终的成型产品了,产品经理可以模拟不同的用户场景测试规划好的产品功能,也可以分别以用户、交互设计师、开发工程师的视角审视原型,进而不断地修改产品原型,更好地完善、优化产品需求方案。
方便对产品需求进行评估
一旦产品需求进入开发阶段,再进行需求变更需要付出巨大的代价。相对于产品需求文档,使用产品原型进行需求评估更具有可操作性。
产品需求的评估包括产品价值、产品可用性、产品技术可行性三方面的评估。
产品需求在进入实际设计和开发之前,要进行详细的评估,确保产品功能符合用户的需求,对于用户来说是可用的,并且能够通过技术手段实现。
有效降低与团队成员的沟通成本
产品原型对产品经理的重要性还体现在它能够有效降低与团队成员间的沟通成本。
在实际工作中,产品经理需要向多人描述产品需求,而产品原型最大的优势是能够将产品需求以图像化的方式进行展现,使产品需求一目了然,大幅降低沟通成本。
如何制作产品原型?
毫无疑问,Axure是绝大多数产品经理的首选。曾经也像很多产品新人一样,买书籍、看视频,满脑子想的是如何把原型设计更酷炫。
直到有次参加指导我的产品经理(她已经工作了6年)PRD的需求评审,我问她那些原型是用什么工具制作的,她告诉我是绘画板,就是电脑自带的那个绘图工具。
后来我就顿悟了,工具是为了解决问题的,不能为了工具而学工具,那样就成了工具的奴隶。
下面这个数据中心是客户端原型的一部分(这个不是我画的),已顺利通过测试并刚刚上线,希望大家多多支持。

在制作产品原型时,有一些要点是需要注意的:
产品功能和内容等元素要完整且细节明确
产品原型是用于表达产品功能和内容的示意图,因此,产品原型首先要保证产品功能和内容是完整的,要考虑周全,不要有所遗漏。比如,注册登录界面,在没有输入的情况下,是有文字提示,还是默认灰色,这些都是需要考虑的。
交互设计要同时体现产品价值和产品可用性
界面设计主要是确定产品分为几个界面,功能和内容在界面中如何布局;交互设计主要是确定产品与用户如何进行交互。
一方面,对各元素的交互设计要能够使产品价值最大化;另一方面,对各元素的交互设计要能够使产品更易用。
产品原型不应该有过多的视觉设计元素
这里主要是要将产品原型和视觉设计区别开来,制作原型的目的是为了更加形象地表达产品需求,以方便产品需求的评估、确定工作。如果加入过多的视觉设计因素,那么就会将注意力转移到视觉方案上了。
当然,作为产品新人在求职时完全是可以制作一个Axure简历的,开始时我也做过,但是现在回头看看,感觉作品真的很low,就是简单的抽屉式导航,不过当时感觉还是很有意思的。

作者:尹剑利,微信公众号@尹剑利(yinjianli88)。研究生在读,新浪微博数据产品经理实习生,有过多家知名上市公司的实习经历。热爱人文历史,痴迷互联网。希望遇到志同道合的朋友多多交流。
本文由 @尹剑利 原创发布于人人都是产品经理 ,未经许可,禁止转载。 关于流程图元素定义、结构分类;以及,我有一些技巧告诉你
流程图很重要,在开发和测试中,重要性胜于PRD等文档,因此多练习,培养规范的绘制习惯和绘制思路,会减少很多不必要的沟通,也会让PM对产品的脉络更加了然于心,庖丁解牛就是这个道理了。
前前后后做了四五个项目,确定需求后,交互、UI都要求绘制流程图,每次都达不到预期效果。自己总结了一下,工具很多,我基本都接触了,万变不离其宗,再好用的工具也用过,始终不如意,想来想去还是觉得流程图的功底不够。
网上搜罗一大圈,大家都各有各的绘制方法,元素的定义也不统一,这并不是什么好事情。所以今天整理了一下流程图的绘制基本规范,供大家参考学习。
单独为项目管理做的流程图规范并没有,目前的流程图规范基本都是为企业和工业,研究了一些相关的资料和我大学时候的相关课件笔记,做了一些优化,希望可以更适应互联网产品的流程图绘制。
一、流程图绘制的核心
绘制流程图是梳理思路的最好方法,没有之一。在产品处于想法过渡到模型的阶段,流程图对模型建构起了提纲挈领的作用。流程图对应用户体验要素中的结构层或者范围层,可以梳理功能模块、业务流程、使用路径。绘制流程图一定要注意,太乱、太复杂的流程图不是真的多难,是你自己没有梳理好,这个时候一定要反思。
二、流程图元素定义

参考:标准流程图制作规范讲义(百度文库)
二、流程图结构分类
1.循序结构
定义:根据流程图的步骤,依次执行,符合理想状态下的流程图,也是流程图主轴的基本结构。这也符合我之前在登陆注册中提到的一个概念——正常功能和异常处理。

语法解读:DO 任务1——then do 任务2
适用场景:流程图中的主要步骤或环节,按照产品设计依次进行。
2.二元选择结构
定义:二元选择结构是最常见的,我们经常遇到需要处理“是”或“否”、“确定”或“取消”这样的组合式选择。最常用的元素就是”判断决策”。

语法解读:if 条件成立,then do 选择1;or do选择2。
适用场景:二元选择结构出现在决策选择环境下,一般都是二元组合式选项,必选其一,或者只有其一。当选择二者之一时,也对应不同的路径。
3.多重选择结构
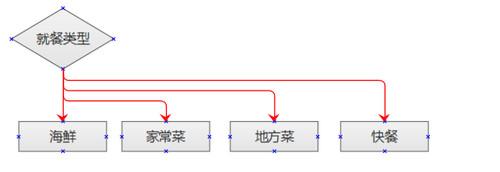
定义:流程图依据条件或者类型,提供两个以上的选项或者方案,且互相之间不是组合式选项,并列存在,不冲突。

语法解读:for条件P case1 do方案1
Case2 do方案2
Case3 do方案3
………
适用场景:当条件或者类型固定后,程序给出多个同层次的选择和方案,自由选择,每个方案都按照程序设定给出路径。
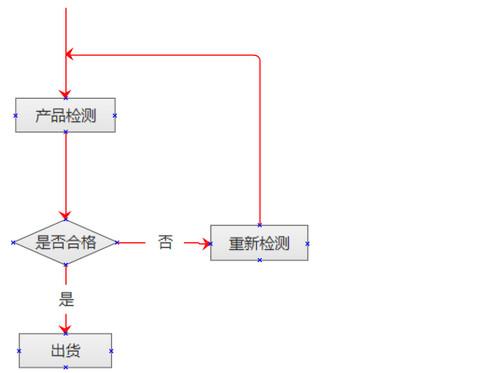
4.重复结构
定义:条件本身的满足状态处于可激活状态,通过重复某一要素可满足该状态,从而实现程序目的。重复结构只有当条件为真时才继续其他程序。

语法解读:repeat do 程序 until条件满足
适用场景:可重复可逆的操作,先进行程序处理,再确定是否满足条件。该操作会对条件产生能动作用,并最终有可能满足条件,从而结束重复,进入出口。
5.DO-while结构
定义:该结构和多重选择结构相似,区别在于,当条件为false时,不再重复。

语法解读:while条件,do程序,end
适用场景:先判断条件是否满足,再决定是否继续重复该操作。
三、流程图绘制原则
1.流程中每个元素内必须键入key word,主轴尤其如此,旁支需要备注的,采用备注元素不影响当前流程顺序的前提下选取合理位置备注,务必简明扼要。
2.当某流程出现选择或决策结果时,需要认真走查,避免出现漏洞,导致流程无法形成闭环,功能缺失。
3.绘制时,考虑流程图全局,合理安排绘制路线,尽量绘制的简单明晰。绘制必须遵从从上自下,从左至右的顺序,为了提高流程图的逻辑性,可以在每个元素上用阿拉伯数字进行标注。
4.处理程序需要形成闭环。坚持一个入口,一个出口的特性,使得流程图在逻辑上不出现缺失(该特性仅适用流程图内部部分流程)
5.路径应避免交叉。
6.统一路径的指示方向只有一个。
四、绘制小窍门
1、拆分模块。经常会遇到业务说“这个功能我们也要”‘大概就是这个样子’,虽然这是很不负责的言论,但是作为PM要针对业务提出的总体目标或者需求,进行分割,例如用户下单可以分为登陆、浏览商品、编辑订单、支付动作、完成/未完成。按照这种小的模块来绘制流程图会很清晰,而不至于乱糟糟的一团,还不如不绘制。
2、子流程巧用。有很多的小模块可以不听的复用,但是在整个大的流程中,不听的绘制重复的模块是很费时间,也会弱化流程图的清晰感。其实频繁复用的子流程作为“图例”来使用是最好不过的,没必要浪费时间重复绘制,费力不讨好。
3、泳道图之间关联尽量单一。绘制泳道图是处理多角色、多系统、多模块的复杂需求的最好方法。泳道图的本质就是希望可以通过角色、系统、模块的划分将复杂的功能梳理切割清晰,因此多模块之间的关联尽可能单一,实际中也不存在多联系线条的情况(可自己验证),因此如果泳道之间多条关联,最好自己反思下是不是模块切割的不合理,绘制图不够简洁。
本文由 @白三 原创发布于人人都是产品经理。未经许可,禁止转载。 线框流程图:一款用于工作流程或APP的UX交付
介绍
在UX领域,线框图是一种常见的的用来表现页面层级布局理念的交付,然而,流程图对于记录复杂的工作流程和用户任务是十分有用的。
尽管这两种交付都普遍用于UX领域,然而它们并不是交流设计想法的最佳工具,尤其是在记录没有很多独特页面,却有一些会因用户交互而内容(或布局)产生动态变化的多核页面的手机、桌面、或者 Web APP 的时候。
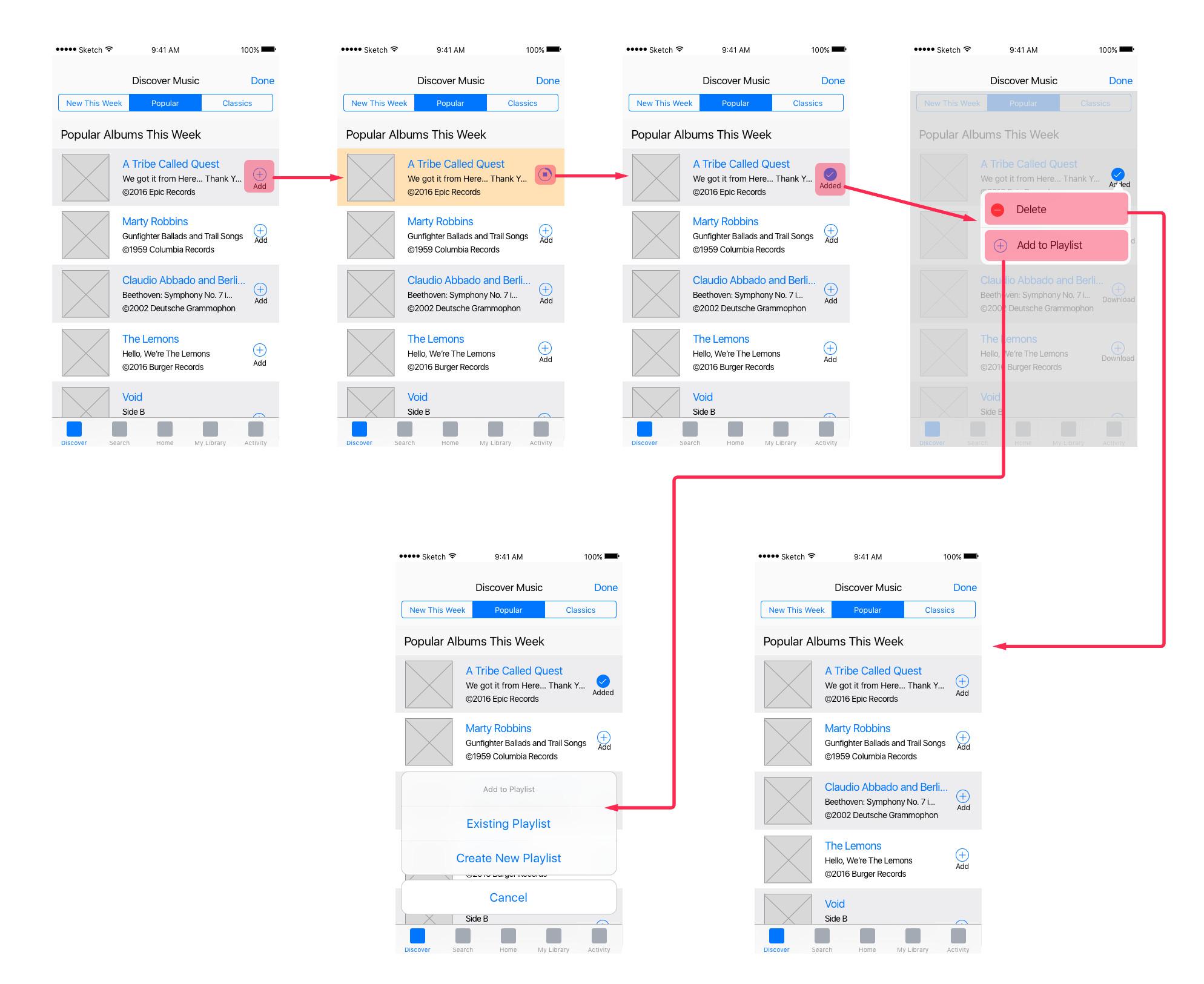
最近几年,一种可供选择的叫做线框流程图的交付,作为解决这些问题的方法浮出水面,线框流程图过去常常被用来表现普通用户任务中使用场景的设计。

一个网页线框图能够传达那些主要是静态页面的网站或应用的布局想法,内容和页面层级设计,但它在交流复杂的动态操作流程时是没用的。

流程图被用来描述后端进程和用户任务流程(正如这个例子),然而,对于UX使用来说,它缺少页面的上下环境——一个严重影响用户体验的因素。
线框流程图作为一种工作流程交付
定义:线框流程图是一种将线框图式的页面布局设计和简化后的像和流程图一样的交互表达方法相结合的设计规范板式。

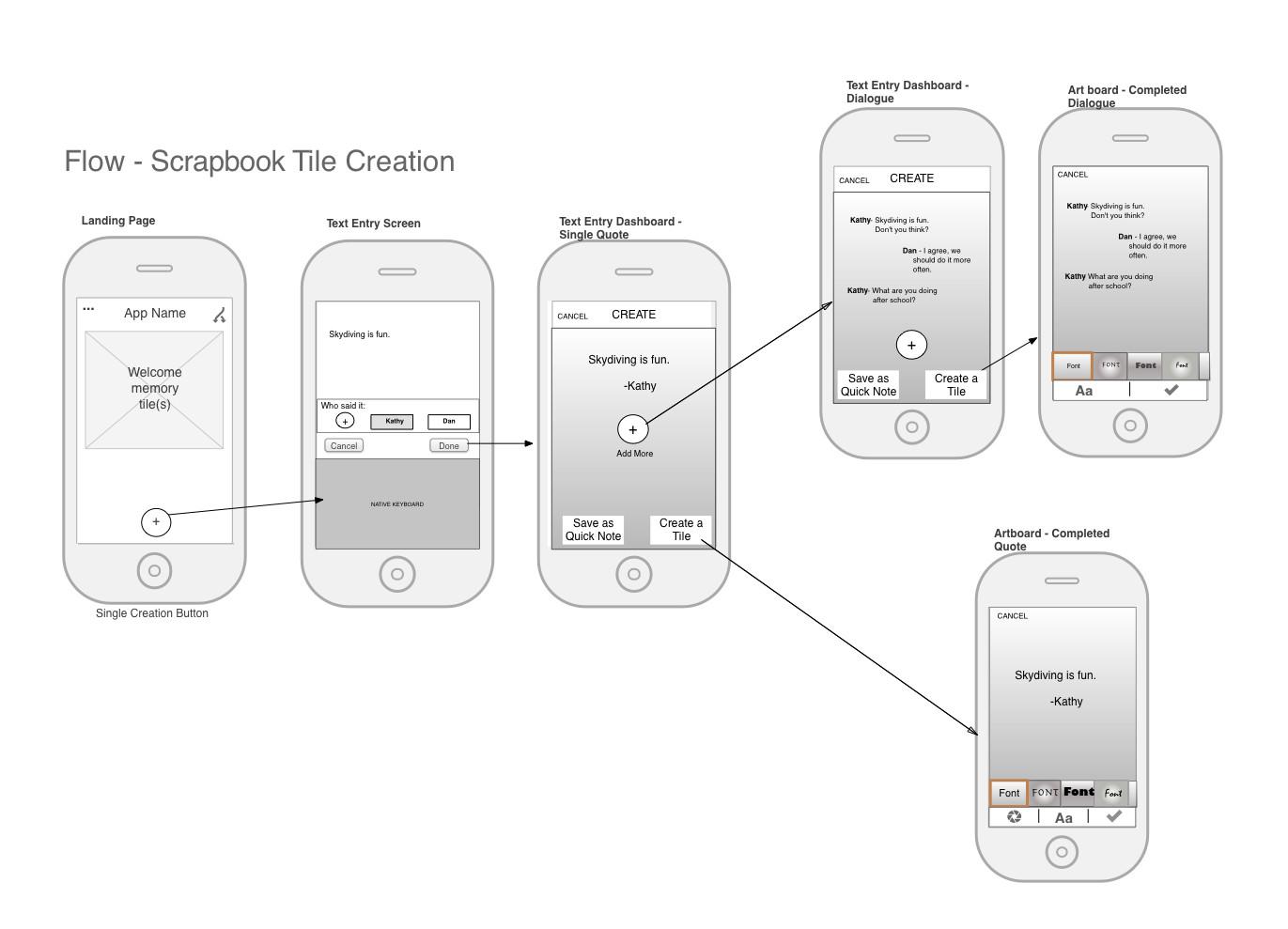
这个低保真线框流程图展示了一个简单的用户任务。屏幕设计的使用,而不是用抽象的流程图符号,使我们能够持续聚焦在这个用户将发生交互的产品上。
线框流程图能被高保真创作用于交流详细的设计规范的同时,它们跟用来讨论交流交互设计和用户工作流程的低保真文件一样是有用的。
线框流程图作为一种团队中设计移动端APP时的普通方法出现,在流程图中的每一步都相当于一张填满手机屏幕设计的线框图。
因为相对而言,手机屏幕尺寸较小,真实的页面设计(如线框图)能够十分容易取代线框图中的抽象符号。
然而,线框流程图不仅限于记录移动端应用和网站——它们同样能被用于桌面产品,典型地就是被用来展示一个屏幕或网页因用户交互而变化的那部分。
许多电子商务购物表单和收银台页面的设计,同样适合用线框流程图来细化。
为什么我们需要新的东西:流程图和线框图不能很好的记录复杂的APP
通常说来,介绍一个规范化的新样式是不好的,因为许多相关者不知道如何去解释它。通常来说旧的东西更熟悉。
然而,我们确实喜欢线框流程图,因为对于之前见过线框图和流程图的人来说它很容易学,并且线框流程图有足够的优势来克服其他同类产品中的不足之处。
线框图是一种很好的表现布局的方法,但是它们不能很好的描述交互,它们尤其不能很好的记录一个带有很多动态内容的电子产品的布局,例如移动APP和Web APP。
当记录带有很多不相关联的、相对静止页面或屏幕的网站(或者其他电子产品)时,线框图是很有用的,因为在这些页面或屏幕上,点一个链接或按钮通常会导航至一个完全不同的页面。
然而,很多现代Web APP和移动端APP只有很少的完整页面,但会基于用户对产品的交互,通过AJAX(或者其他科技)相应地改变内容和布局。
不论是选择分类或过滤,产品页面展示就会发生变化的电商产品,还是基于工具、模型、或其他控制参数之间的交互,整体布局和信息的展示就会发生强烈变化的,复杂的、创造性的或技术性的应用,它们都有涵盖。
在这些案例中,线框图不能很好的抓住各种布局的可能性,或者内容变化的规则。除此之外,线框图也不能够记录在用户与页面发生交互后,系统呈现给用户的重要反馈。(和系统认证过的用户进行交流得到的反馈,对于一个好的用户体验来说是至关重要的,这在十大易用性原则中被排在第一位。)
另一方面,流程图是一个能全面记录复杂的工作流程和带有多重步骤或路径的交互信息的工具,但常常会忽略交互中的使用场景以及它对用户的影响。
用流程图作为一种主要的交付来记录(或构思)交互设计或含有多种用户任务步骤时,会忽视一些在表现在页面上下环境中的信息,而那往往会影响交互的成功。
线框流程图记录交互信息
线框流程图中十分经典的用例图是用来记录一个用户在产品上完成一个普通任务的过程(如,在一个社交媒体APP中“直接发送一条信息给你联系人中的某个人”)。
线框流程图中的每一步,一个简单的线框图,或高保真屏幕设计都表现了用户可能用到的屏幕。
箭头是用来表示用户发生行为的特定UI组件(例如点击一个按钮,点击一个链接,等等),指向另一张作为交互发生结果的线框图。
交互需求的第二个“点”的不是一个独立的页面或屏幕,而是,它能展示同一个页面中的交互结果,例如内容的改变,展现了交互结果的界面反馈(例如,一个确认信息弹出来,一个颜色的改变,或者一个错误提示)。
为了减少线框流程图中的歧义,在流程中箭头能够清晰的说明点击这个“热点”(或者任务)会指向哪一步这是十分重要的。对于一个在单个页面中拥有多重行为目标的复杂Apps,能够清楚的表明热点触发行为尤为重要。

在这个简单的线框图中,展示了一系列的在一个常见的用户任务流程中多个移动端APP 线框图,每一个线框图都代表同一个APP页面,而不是代表了不同的APP页面。
每一个步骤都清楚表示了在一个任务流程中热点所连接的下一步。除此之外,在第二步中线框流程图展示了视觉反馈的作用(为了标记这次点击,点击专辑时背景颜色发生了改变)。
除了被大量频繁用于移动端APP,线框流程图对于记录复杂的桌面应用和Web应用同样是有用的。
由于用一个全屏桌面线框图来表现一个进程中的每个步骤会浪费很多空间,如果在每一个步骤中大部分的屏幕设计中会保持不变的话,所以仅仅表现屏幕在每一个步骤中变化的那部分(例如对话框,情态,过滤或者分类),就能有效的记录界面相关的,正在改变的那部分,同时依然能提供足够的上下环境。

对一个Web APP结构操作说明的做一个简后的高保真桌面流程图,不是屏幕设计的所有部分都需要呈现在每个步骤里的。
由于桌面屏幕设计的尺寸更大,如果大部分能够被看到的信息没什么变化的话,没必要每一步都展示整个页面。用一种战术上的方法来展示相关屏幕设计,一种能够看到的只是因用户输入发生变化的那部分。
线框流程图不仅能够展示每个页面中的内容和布局会因用户交互而变化的APP和动态网站的工作流程,它也同样适合于记录在传统静态网站中的任务流程。
然而关于用线框流程图来记录静态网站需要注意的是,每张线框图的尺寸可能过大,以至于会丢失被记录的进程的使用场景。
线框流程图对于合作构思
除了是一种程序相关人员和开发者之间交流的有用方法,作为一个团队之间配合的工具,线框流程图同样能够工作得很好。尤其在敏锐的环境中,跨部门团队间能够配合交流得好是十分重要的。
跨部门团队之间的设计研讨会能够碰撞出一些理解上的火花,在这些平行设计工作小组之中,团队成员构思和写下任务流程,然后整个团队讨论这些点,为了潜在的点可视化,UX用线框流程图的方式给每个步骤画草图(并且记录下团队已经同意的点)。
在一个配合的环境中,线框流程图不需要视觉上打磨,这种类型的讨论,用白板或者纸和笔画草图的方式快速的将想法和交互记录下来是非常有效的。

在一场NN/g UX 会议中的UX交付研讨,几个团队成员用粘上便签条的手机,标记笔,和纸来讨论一个设计环节中的流程图。这个过程用一个白板就能容易实现,或者仅仅用纸和笔。
结论
线框流程图是一种正在兴起的用于记录移动端和Webapps中用户工作流程和复杂交互方式的UX交付。它们非常适合于呈现一个APP中一个或几个页面的动态改变,通过大量的连接在一起的相对静止页面来捕捉流程却收效较差。作为一种团队间合作与构思的方法,用来思考用户工作流程、任务,以及构思进程中屏幕设计的每一步,线框流程图同样是有用的。
原文地址:https://www.nngroup.com/articles/wireflows/
本文由 @Exception 翻译发布于人人都是产品经理。未经许可,禁止转载。 一次流程图设计的思考
暑假即将来临,我们的游戏也开始准备运营活动的设计,目的是提高游戏的活跃,这里我们设计了一个登录的活动,在执行的过程中,我在给我们的程序员画流程图,突然冒出了一些想法,在这里写出来并分享给大家,也欢迎大家提出自己的想法
先来说活动方案
活动时间:7月4日-7月15日
活动详情:
- 活动期间累计登录3天,获得奖品A
- 活动期间累计登录5天,获得奖品B
- 活动期间累计8天,获得奖品C
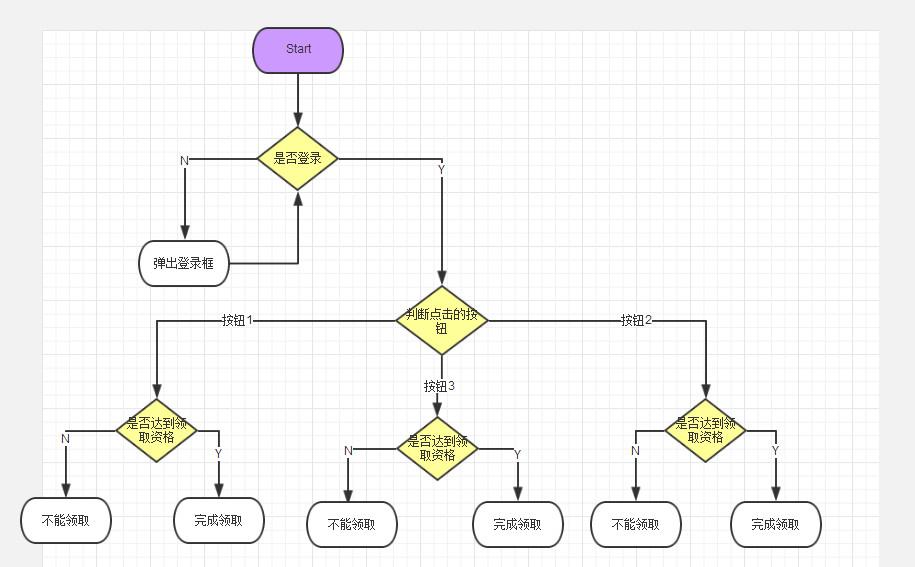
这是一个很简单的一个运营活动,在页面设计上,我们设计了3个按钮,以便玩家可以去分别点击领取。
下面是流程图第一个版本

第1个流程图思路其实很简单,按照玩家在页面上的操作行为来画流程图,然后把所有的可能性操作都写上去。
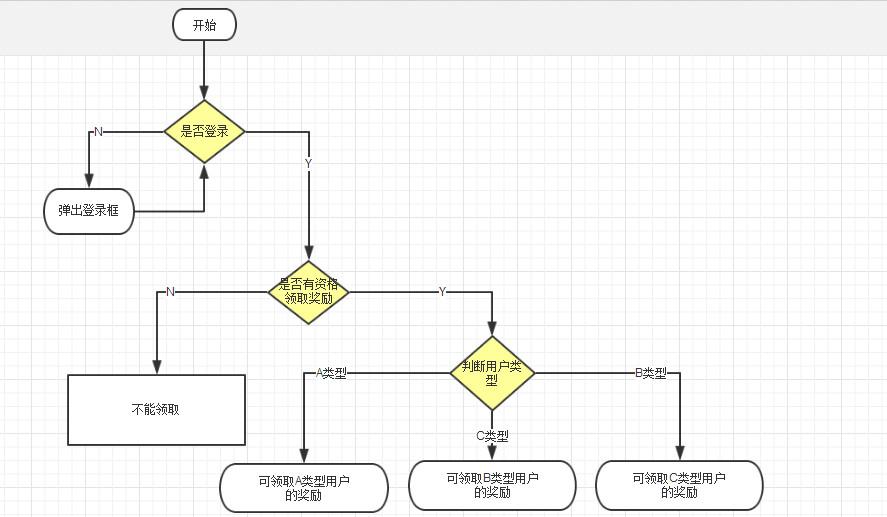
下面这个是流程图的第二个版本
前提:
第2种流程图,根据活动方案,把用户类型分为4类:
- 3种奖励都不能领取类型
- 只能领取第1档次奖励的类型,即为A类型
- 能领取第1档次和第2档次奖励的类型,即为B类型
- 能领取第1档次和第2档次,第3档次的类型,即为C类型

第2种流程图的思路是先把用户类型分类,按照用户类型来画流程图,即如上图,我们把可能的用户类型划分出来,然后根据这些用户类型的操作来画流程图
关于这2个形式的思路,我咨询过我们的开发人员,问他们更乐于接受哪一种?
回答:虽然两者看起来本质上没有区别,但是第1种思维上看比较饱满,考虑的可能性较全。第2种思维则更便于我们理解,即用户的操作流程很清晰。 其实在我的理解来看,第1种流程图的思维是我们经常使用的,第2种则是从用户角度来触发,这就有点像产品设计中我们经常说的用户使用场景,详细的描述就是:A类型用户,在完成任务后(达到登录3天),然后来到页面上准备去领取他们的奖品。
这样整个用户使用场景就构成了,他包括 什么样的用户,在什么时间,在什么样环境下去使用这个产品的什么功能,然后解决了什么需求,简单的来说就是包含了who、where、what3个点。
在写需求文档的时候,可能我们更应该要去描述用户的使用场景,而不是单纯的去写一个流程,这样子我们的开发人员更能理解我们的需求,也便于我们沟通。
欢迎大家针对上面的观点和看法与我交流。
本文由 @Tracy1Kidd(微信公众号:Breakmind)原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。 案例分析:绘制流程图需要注意哪些事项?
流程图应用于许多领域,在互联网产品设计中,无论是产品经理、交互设计师,或者开发人员,都经常接触到各种类型的流程图。
流程图不应该考验阅读者的理解能力,因此如何绘制清晰简洁的流程图,值得深入思考。本文将结合案例,说明互联网产品设计中,交互设计师绘制相关流程图需要注意的事项。
一、流程图的定义、优势及作用、基本构成元素
1. 什么是流程图?
ISO(国际标准化组织)对于流程图的定义,读起来有些晦涩难懂。通俗而言:流程图是通过使用箭头和不同形状的框,将流程中的关键操作路径呈现出来。
2. 流程图的优势及作用
流程图是对流程路径的一种可视化表达,易于理解,便于准确判断步骤之间的逻辑关系。规范的绘制思路和方法,可减少上下游不必要的沟通。
流程图对于记录复杂的操作任务流程很有帮助,在交互稿或交互文档中呈现流程图,有以下作用:
- 帮助交互设计师理清需求的关键任务路径。
- 便于产品上下游人员快速了解核心操作流。
- 有助于交互设计师对照复查页面流,避免缺漏或错误页面。
3. 流程图的基本构成元素

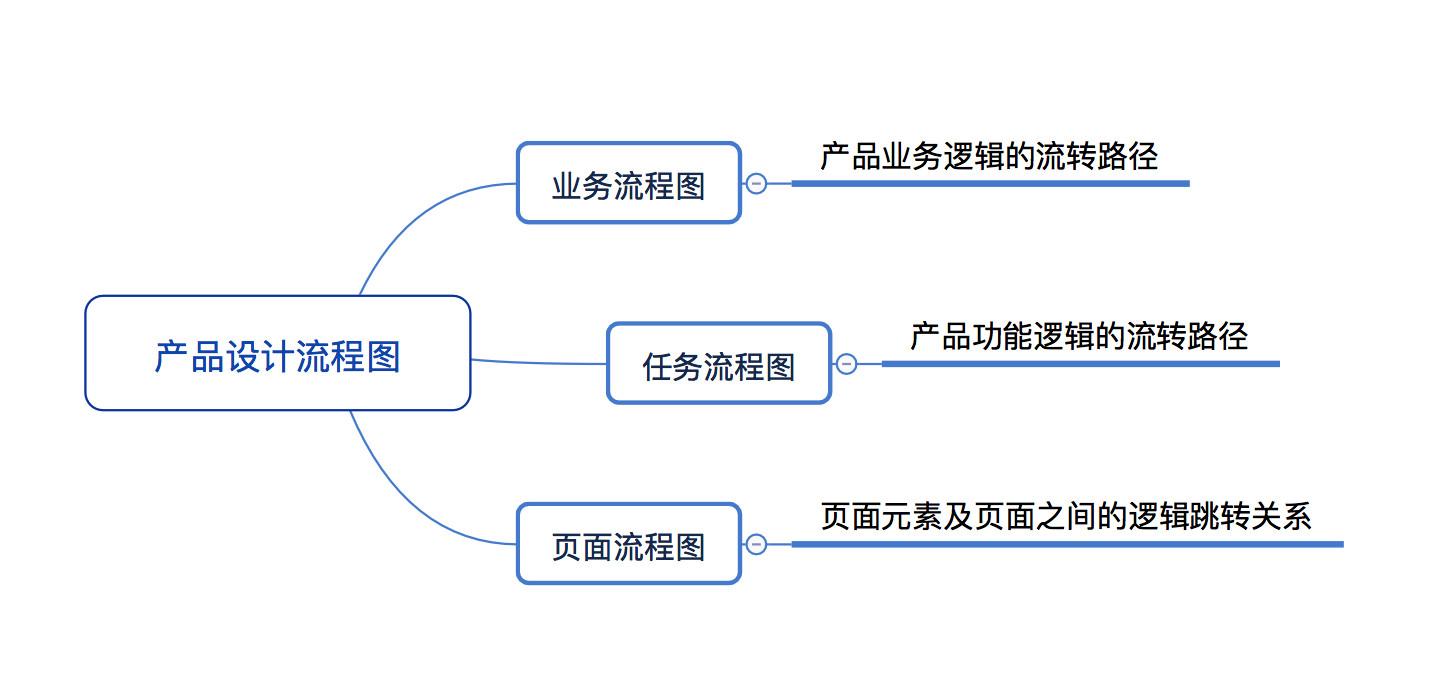
二、互联网产品设计中的流程图,大致可以分为三种类型

1. 业务流程图
表达产品业务逻辑的流转路径,不涉及具体操作与执行细节。通常使用“泳道图”来呈现多角色的配合,一般产品经理使用的较多。
2. 任务流程图
表达产品功能逻辑的流转路径,指完成某个具体任务的操作流程。这个相比业务流程图,已经落实到界面设计的流程中了。通常产品经理和交互设计师使用的较多。
3. 页面流程图
表达页面元素及页面之间的逻辑跳转关系。流程中流经的每个矩形框均对应一个页面,通常交互设计师使用的较多。
我把页面流程图细分为两种:
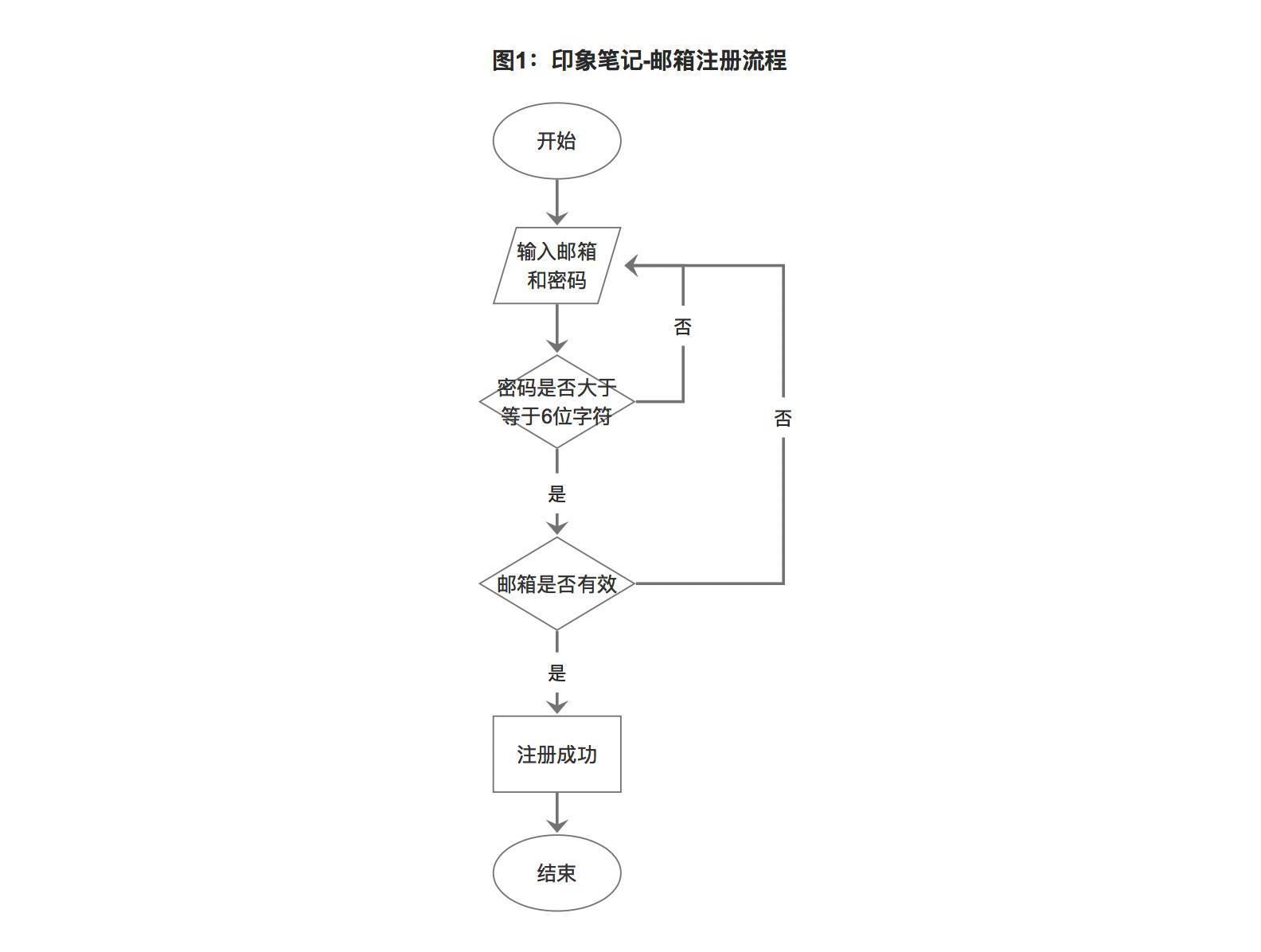
(1)流程图路径的每个矩形框均对应一个页面
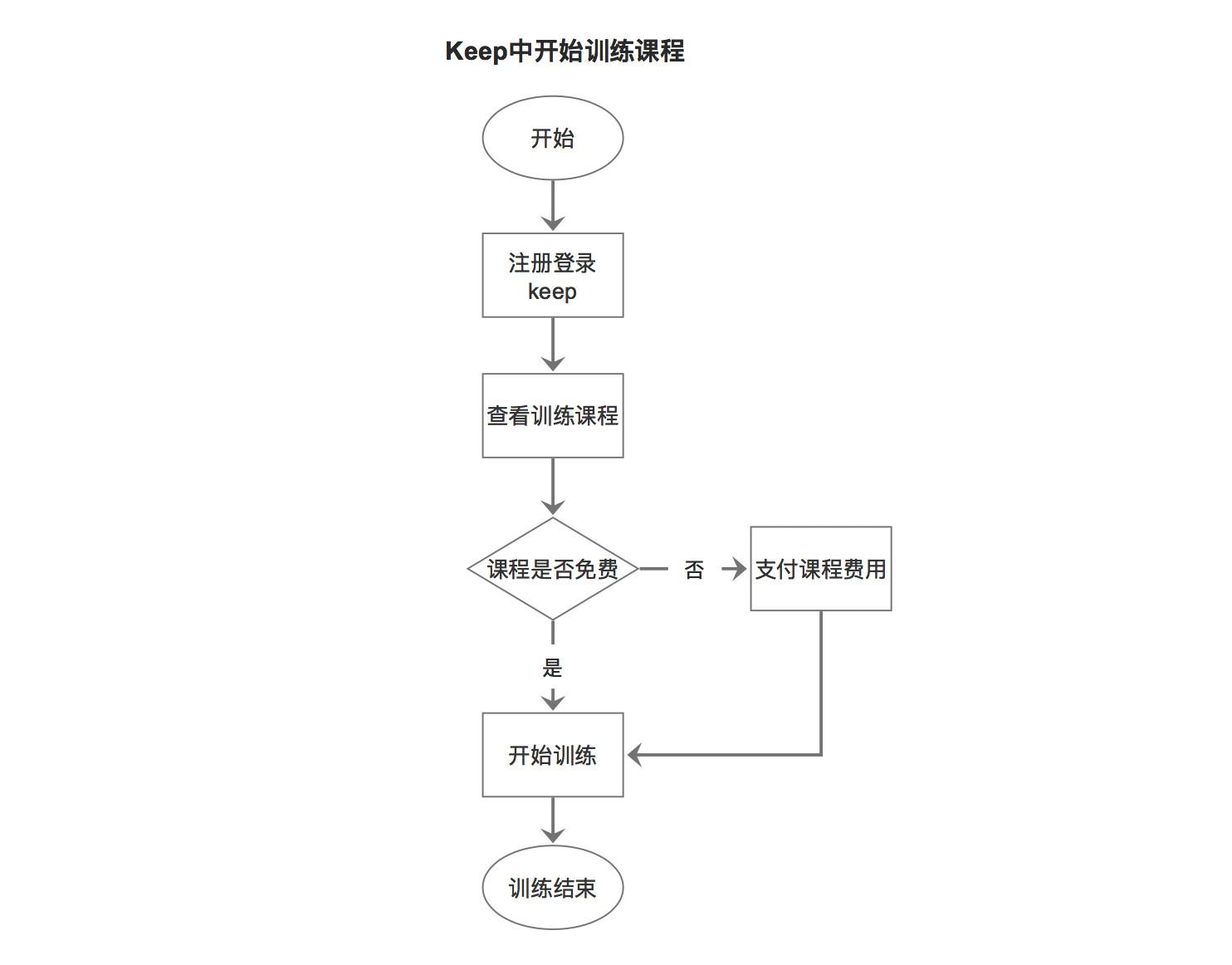
下图1以Keep首页寻找训练课程的流程举例说明:

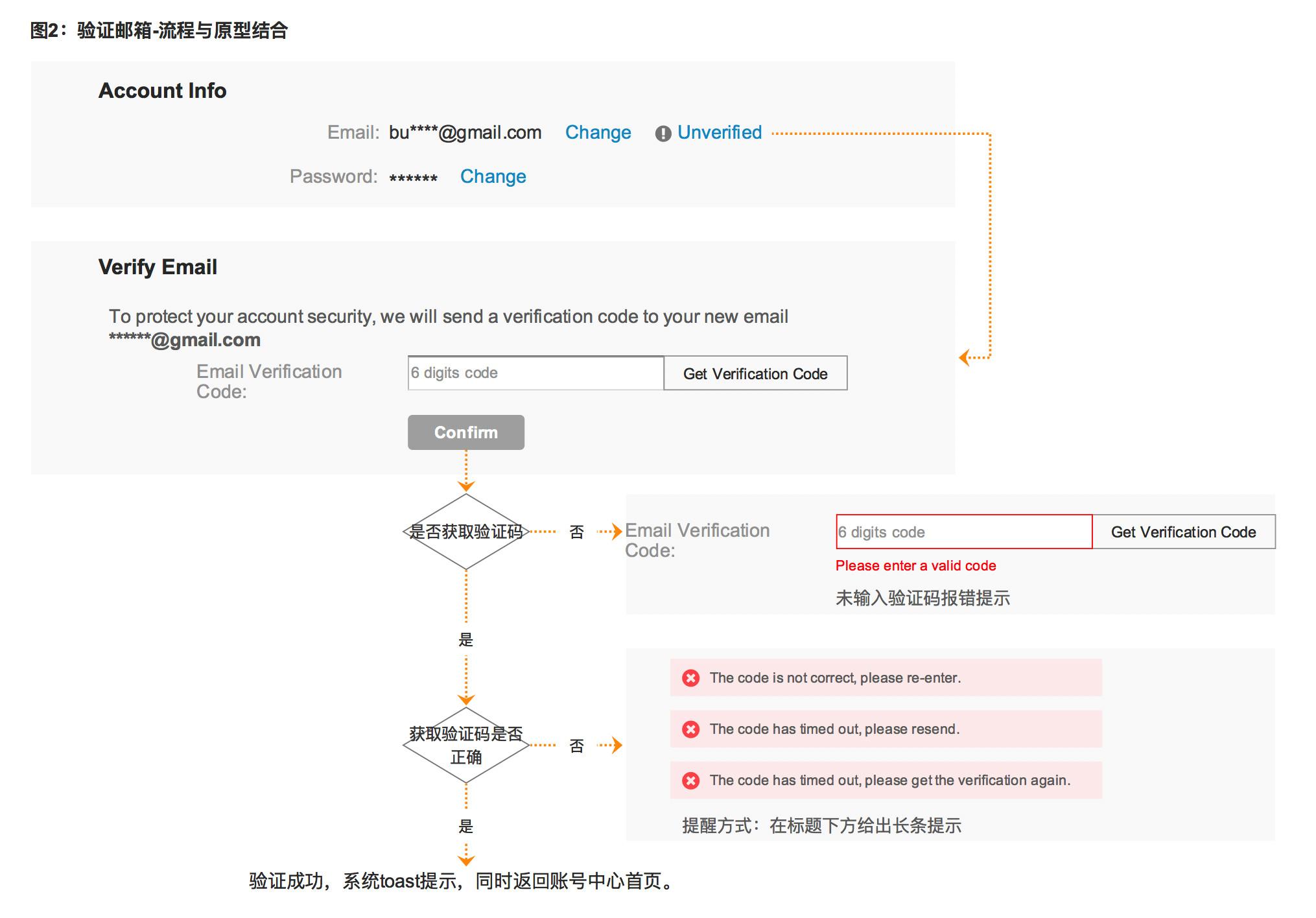
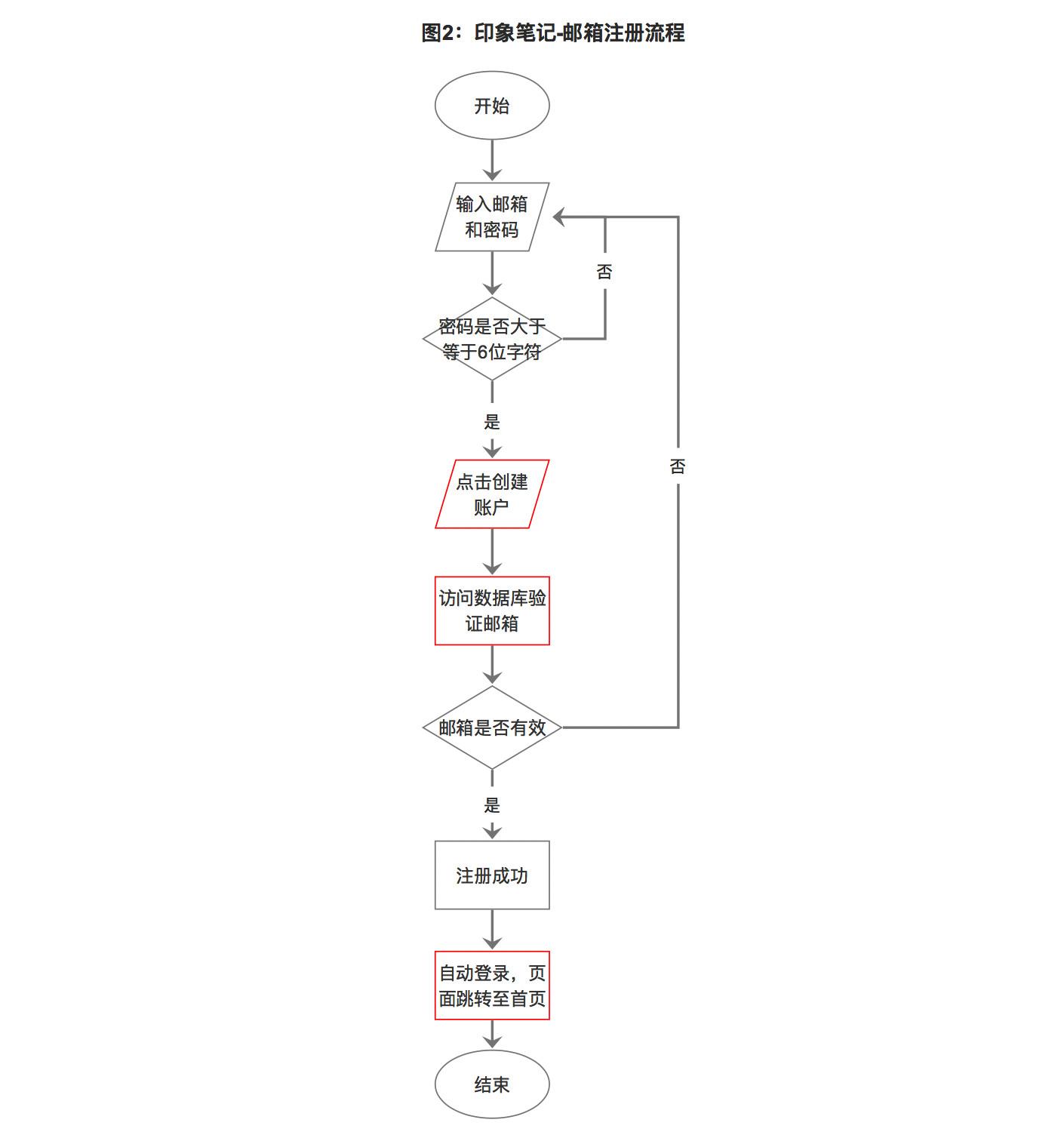
(2)将流程图和原型图结合的方式呈现,通常是呈现判断逻辑及相关页面
这种方式的优点:对页面逻辑判断更加直观。缺点是:针对一些判断比较复杂的功能页面,反而不利于呈现。
下图2以PC端“验证邮箱”举例说明:

三、交互设计师绘制任务流程图,需要注意的事项
(1)在绘制流程图时,需要将业务、功能和页面三者的描述区分清楚,避免不同类型的流程图混杂在一起
下图1是正常的邮箱注册任务流程图,但下图2的流程中红色框选路径,混入了有关业务的数据库匹配校验,以及具体的跳转页面名称,这些不是用户操作时关心的事情,属于多余的步骤。


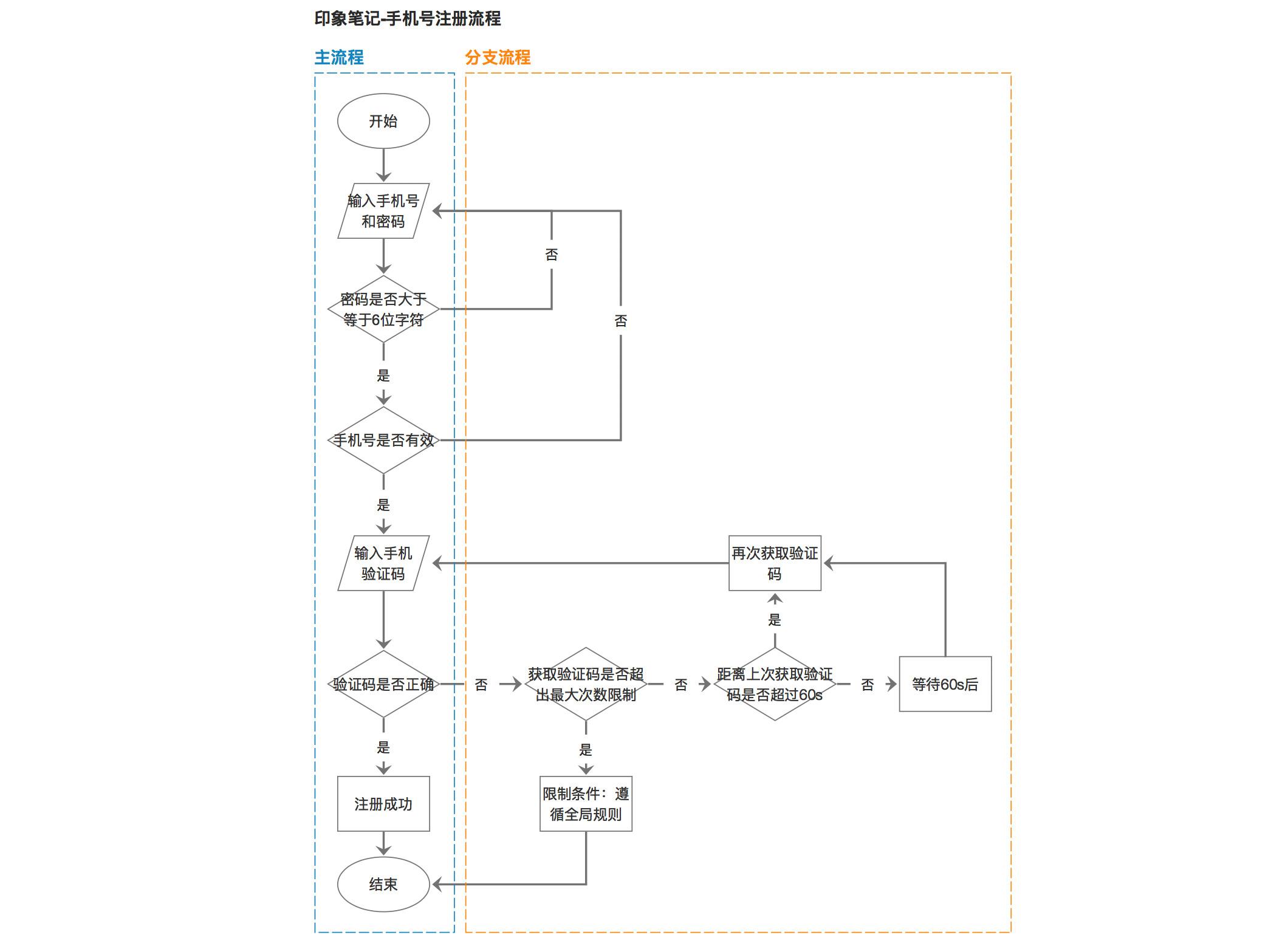
(2)绘制流程图一般遵循从上往下,从左往右的结构,从整体的主流程到局部的分支流程
比如画流程图时,先把正常的流程梳理清楚(主流程),再考虑判断标识中的逆流程(分支流程)。
下图以印象笔记的手机号注册流程举例说明:左侧为主流程,右侧为分支流程。

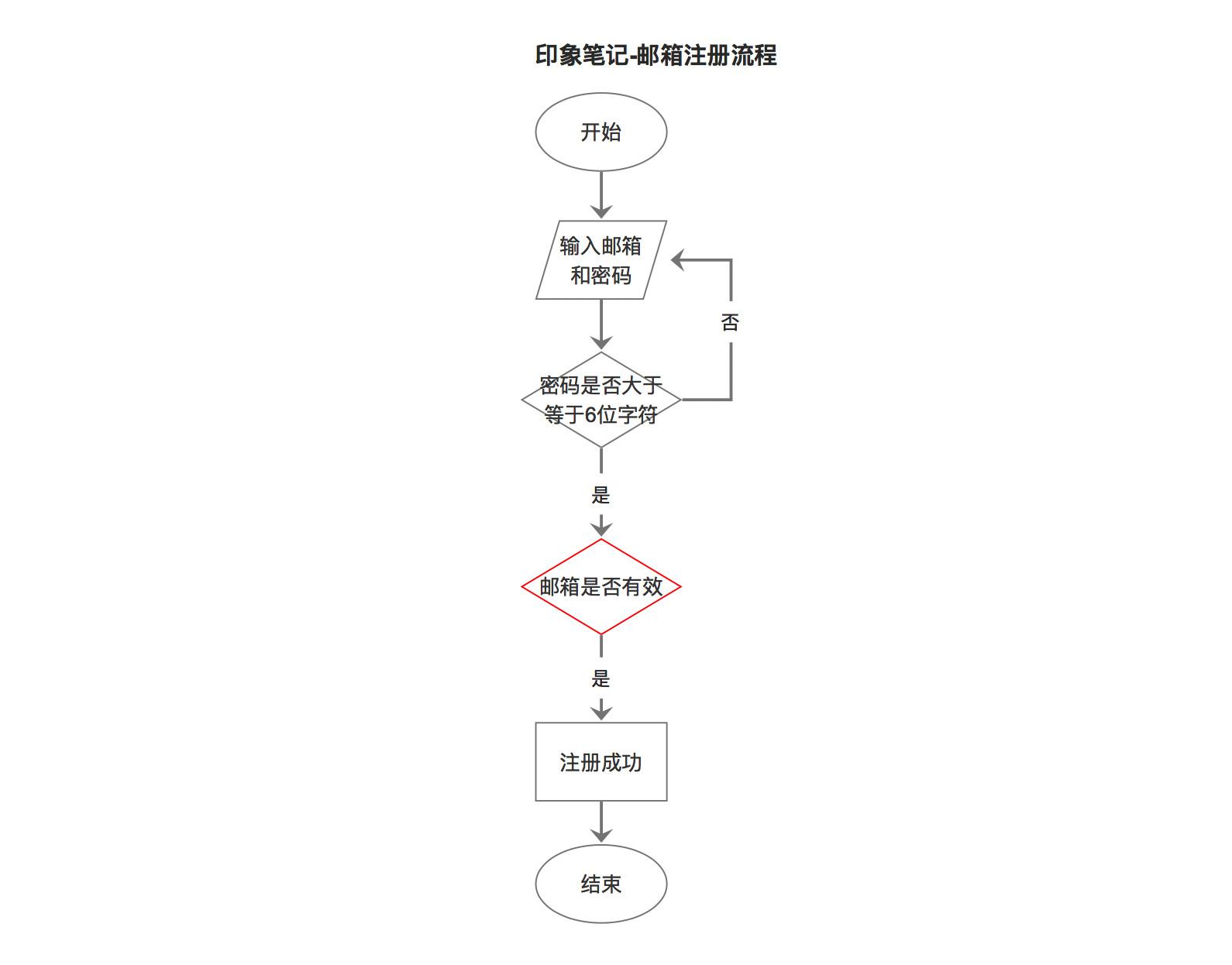
(3)流程图的路径走向需要有始有终,形成闭环。不能存在某个步骤中断找不到解决办法的情况
下图在邮箱注册流程中,红色框选部分判断“邮箱是否有效”时,没有说明邮箱无效时该如何解决,这里的流程是缺失的。

(4)灵活使用子流程
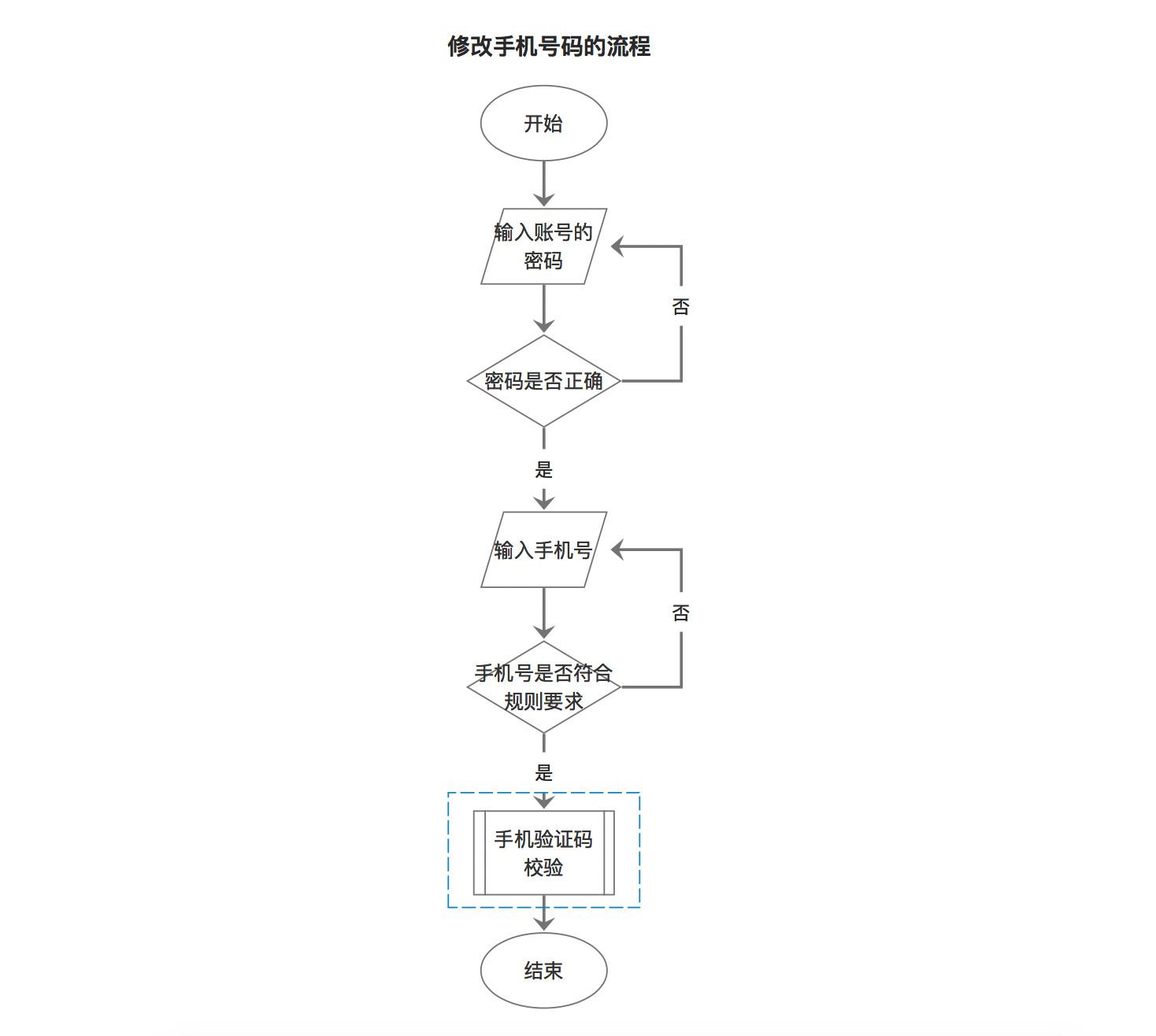
某些子流程可能被频繁复用,如果每次都把子流程展现出来,一方面增加绘制时间成本,另一方面使流程图变得冗余,降低了可阅读性。因此被频繁复用的子流程可以绘制后存入“流程图库”中,这样再次使用该子流程时,只需要用子流程标识说明即可。
“流程图库”是指某个产品中经常需要被复用的基础流程图的集合。依据不同的产品建立不同的流程图库,也便于多位交互设计师协同工作。
如下图,某后台用户需要修改更换手机号,但是在修改手机号之前需要该用户输入账号的密码,出于安全性考虑需要二次确认用户身份。图中蓝色框选区域是“手机验证码校验”的子流程。

(5)流程图的结构大致分为:顺序结构、条件结构和循环结构
至于结构更复杂的流程图基本也是由这几种结构组合而成。
下图以keep健身应用查找训练课程的流程为例说明:

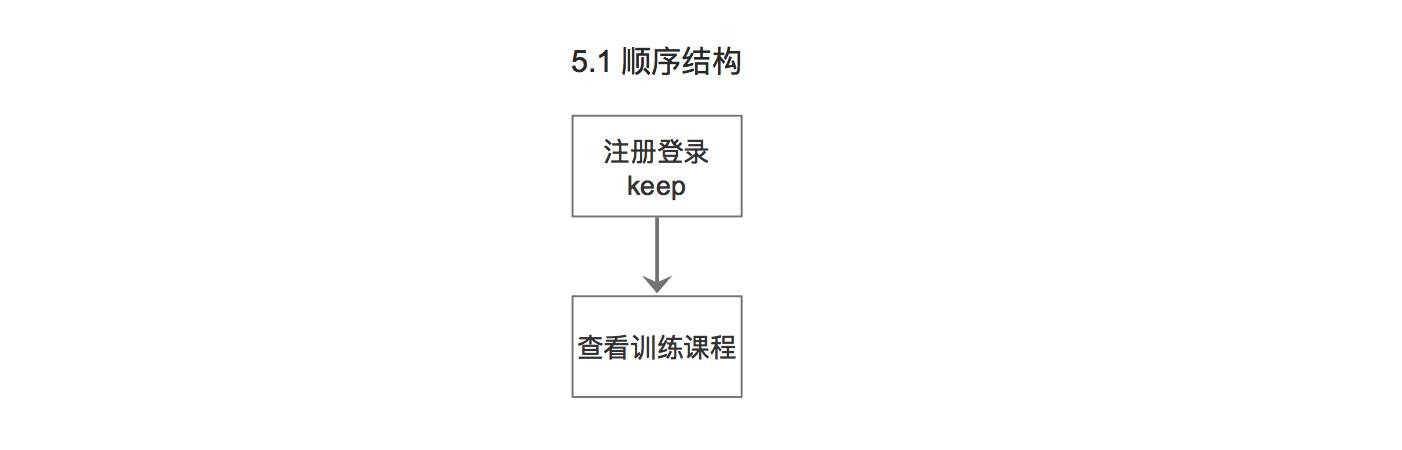
顺序结构:一般指主流程。

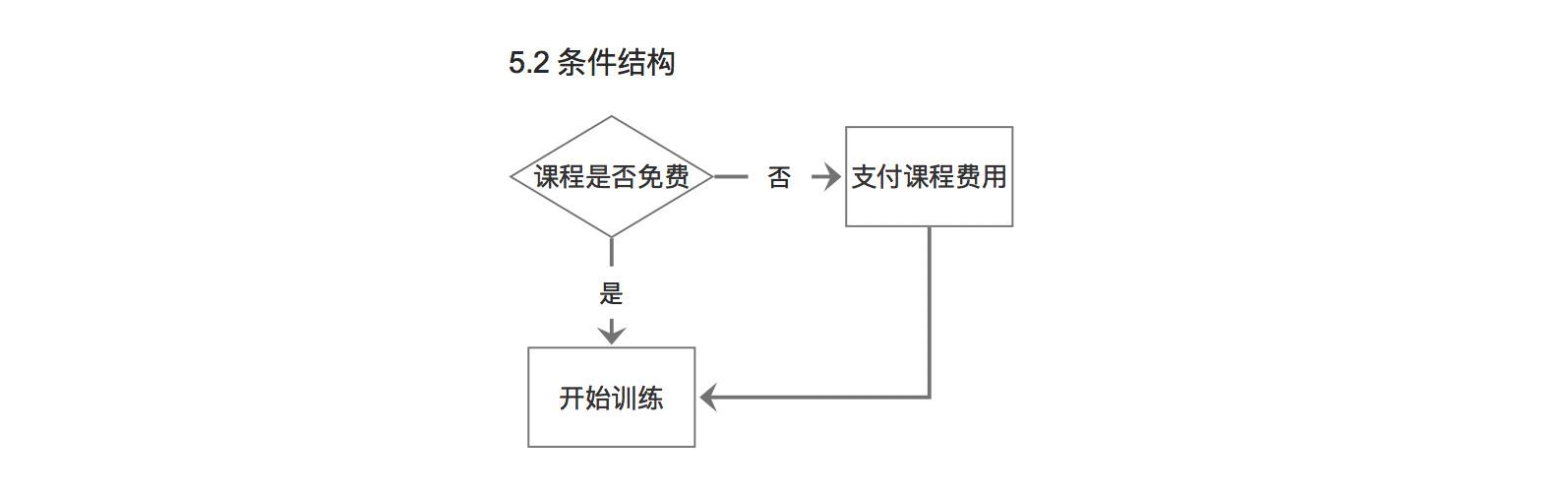
条件结构:牵扯到逻辑判断。经常遇到需要处理的是“是或否”的选择。

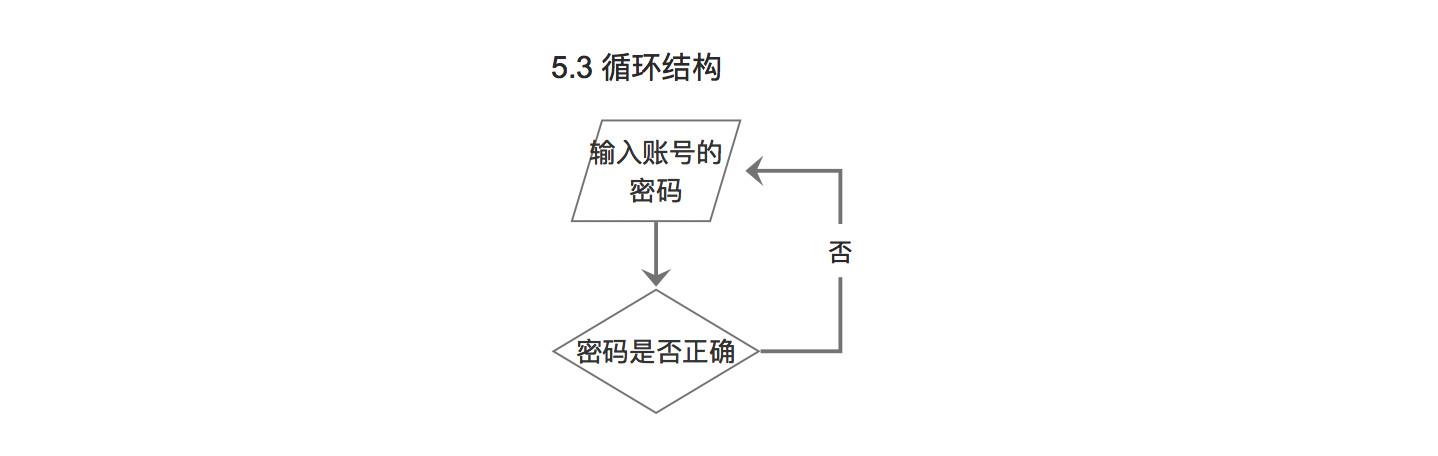
循环结构:条件本身的满足状态处于可激活状态,通过重复某一要素可满足该状态。常见形式是形成小范围的闭环,比如:上面提到的输入账号密码错误的情况。

(6)按照模块绘制
往往一个大的需求中包含多个任务流程图,这种情况可以按照不同的任务绘制。比如一个App包含“登录注册、购买支付、身份验证等功能”,其中每个功能都对应一个或多个任务流程图。
(7)流程图中的连接线避免出现交叉,否则会降低可阅读性
总结
以上内容简单介绍了互联网产品设计中常用流程图的基本概念,着重介绍了与交互设计师工作相关的流程图类型,以及绘制任务流程图需要注意的事项。
目的是帮助交互设计师绘制出清晰简洁的流程图,也便于产品上下游工作人员快速理解需求的核心任务路径。
需要注意的是,以上提及的内容是普遍适用的规则,希望大家能根据实际项目的具体情况灵活使用。规范只是给你提供一个指引避免方向错误,切记不要被规范约束而无法因地制宜。
参考文献:
维基百科对于流程图的定义
全面解读流程图 | 附共享单车摩拜ofo案列分析
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载 原文链接:
画了多年的流程图,你真的画规范了吗? | 人人都是产品经理
如何画逻辑流程图,这个技能你Get了没? | 人人都是产品经理
流程图那么多,你数得过来吗? | 人人都是产品经理
产品的三种流程图,你都知道吗? | 人人都是产品经理
三种常见「产品流程图」是如何思考与绘制出来的? | 人人都是产品经理
PM小技巧--流程图&产品原型 | 人人都是产品经理
关于流程图元素定义、结构分类;以及,我有一些技巧告诉你 | 人人都是产品经理
线框流程图:一款用于工作流程或APP的UX交付 | 人人都是产品经理
一次流程图设计的思考 | 人人都是产品经理
案例分析:绘制流程图需要注意哪些事项? | 人人都是产品经理
想要学习更多产品经理知识,可以来 @起点学院 听公开课,每周都有资深产品专家授课,更有1V1在线互动,点击链接即可了解课程详情>>http://996.pm/YXrVR。 |
|